App Designer
The App Designer is a visual low-code app UI designer so you can easily create stunning mobile and desktop apps to manage your devices. With the App Designer you can create and customize the app's user interface with UI controls, data, theme, colors and logo — all without coding.

The App Designer is used to create UI pages and define the app UI navigation. The UI pages are constructed using a dashboard canvas upon which UI elements can be positioned and resized to suit your need.
The App Designer supports a drag-drop design pattern where you can select UI controls and widgets from an extensive library of over 30 widgets. There are widgets for graphs, tables, numerics, shapes, gauges, buttons, images, input controls for all types of data entry.
Overview
The App Designer has three main components:
- Theme Editor
- Page Designer
- Feature Designer
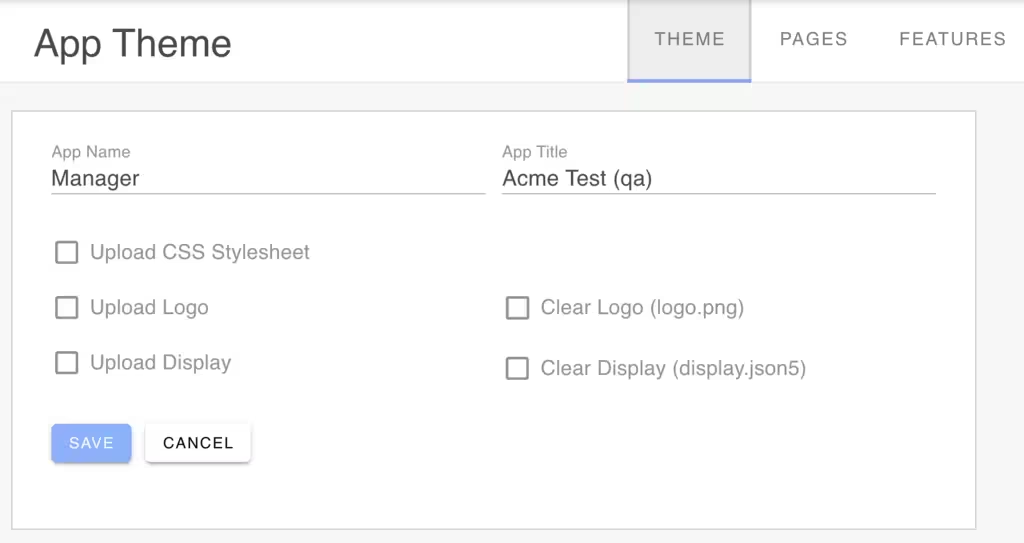
Theme Designer
The Theme Designer is used to configure the app's theme. This includes the app's colors, fonts, name, style sheet and logo.

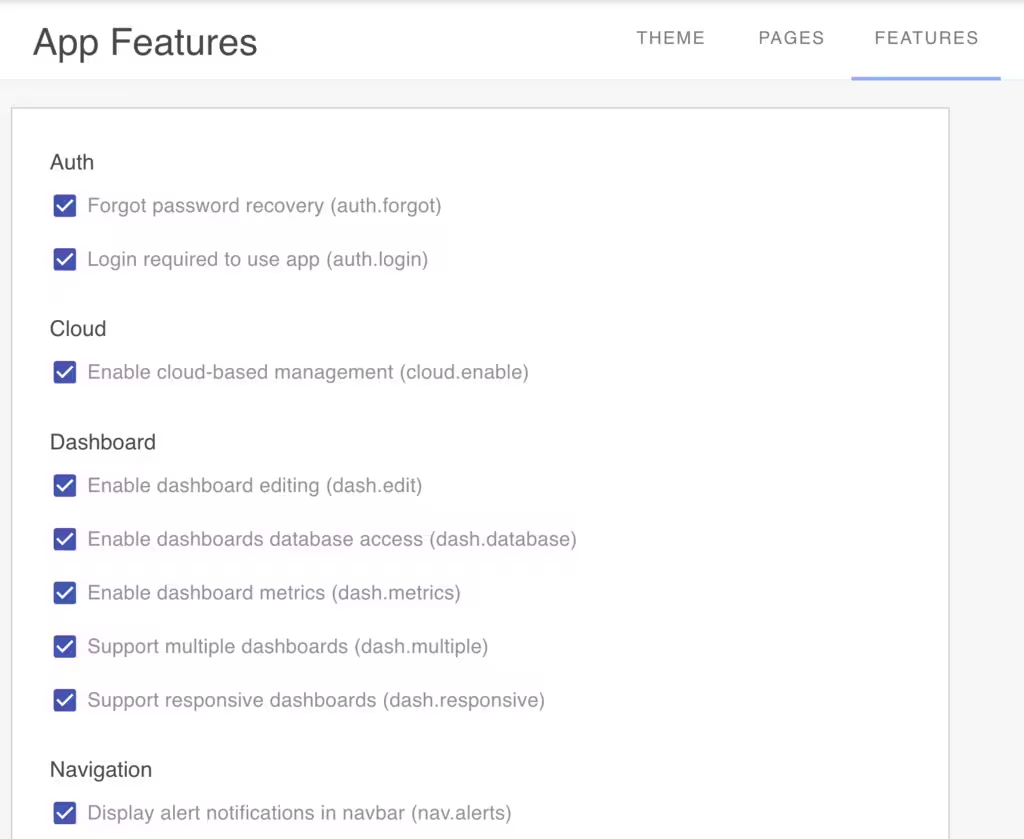
Feature Designer
The Feature Designer is used to configure the app's supported features. This includes the app's features, such as authentication, navigation, cloud management, and visualization features.

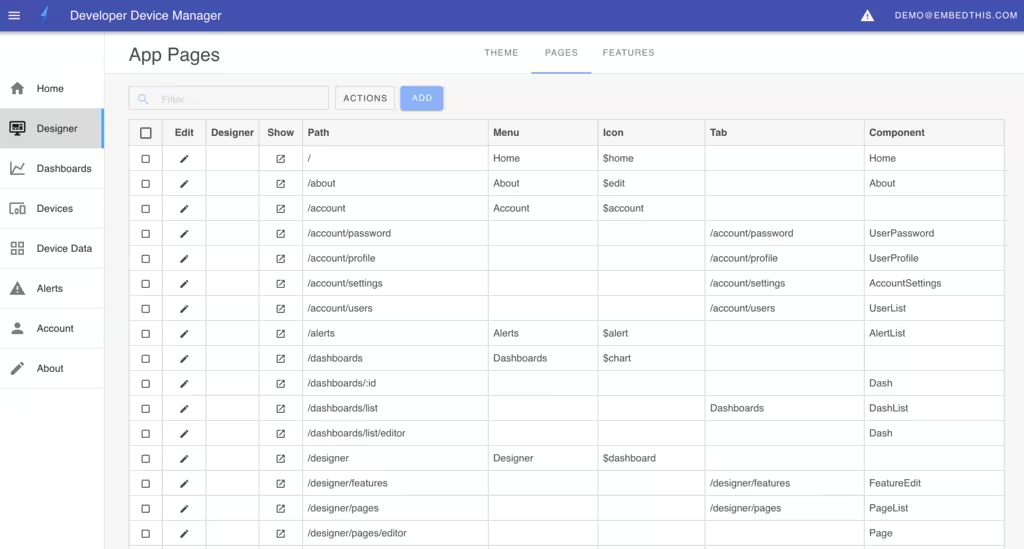
App Pages
The App Designer enables you to create and modify UI pages. Select the Pages tab of the Designer to view the list of pages. The page list displays the page's UI path, menu name and icon and the UI component used to render the page.

Modifying Pages
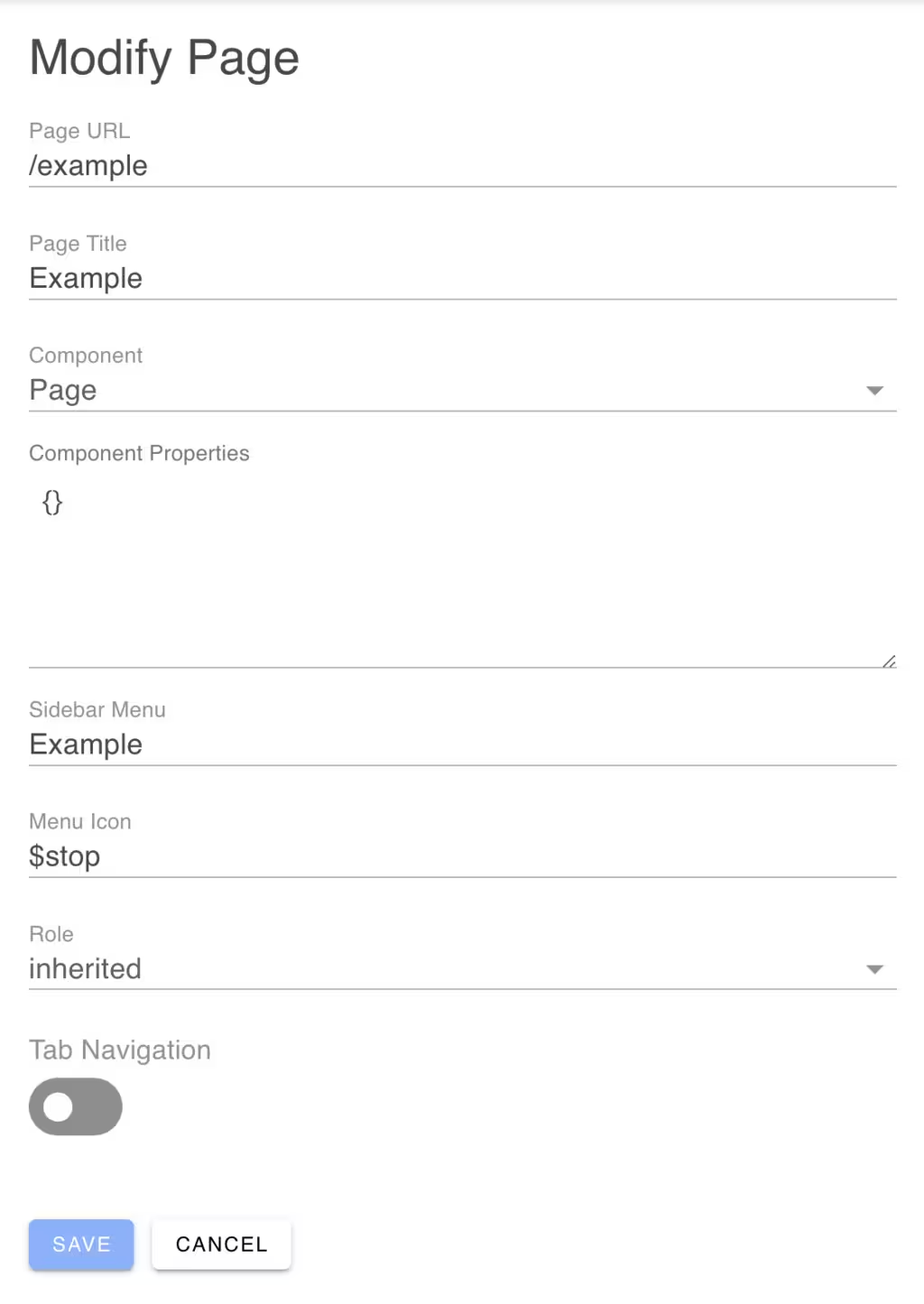
For page's based upon the Page component, you can use the app designer by clicking on the page's design icon. For all pages, you can edit the page properties, including definining the page componany, by clicking on the page's edit icon. You can add a new page by clicking the Add button and then select the Page component.

Pages must have a UI path and can optionally have an internal name. If a sidebar menu is enabled, the page will be added to the sidebar menu using the given menu icon.
Pages can be secured by specifying a role that must be present in the user's role list. The supported roles are: owner, admin, user, public and inherted. If inherited is specified, the role is inherited from the parent page.
The tab navigation switch controls whether the page has children pages that should be displayed as tabs under the parent page.
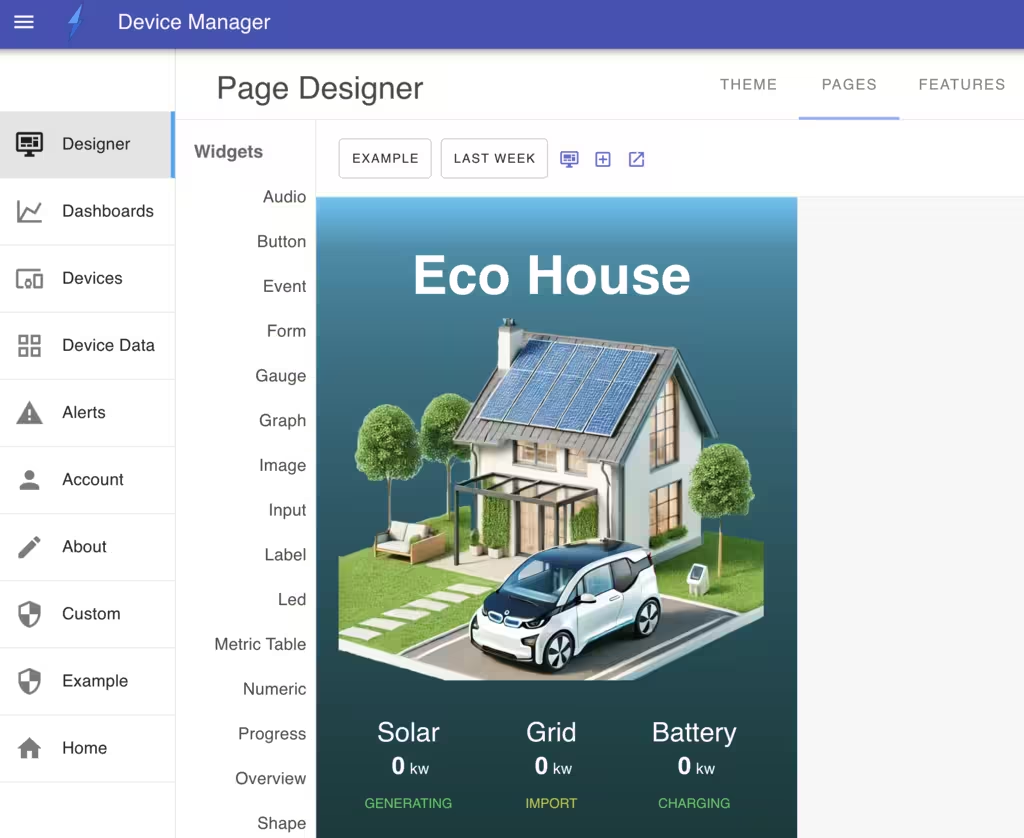
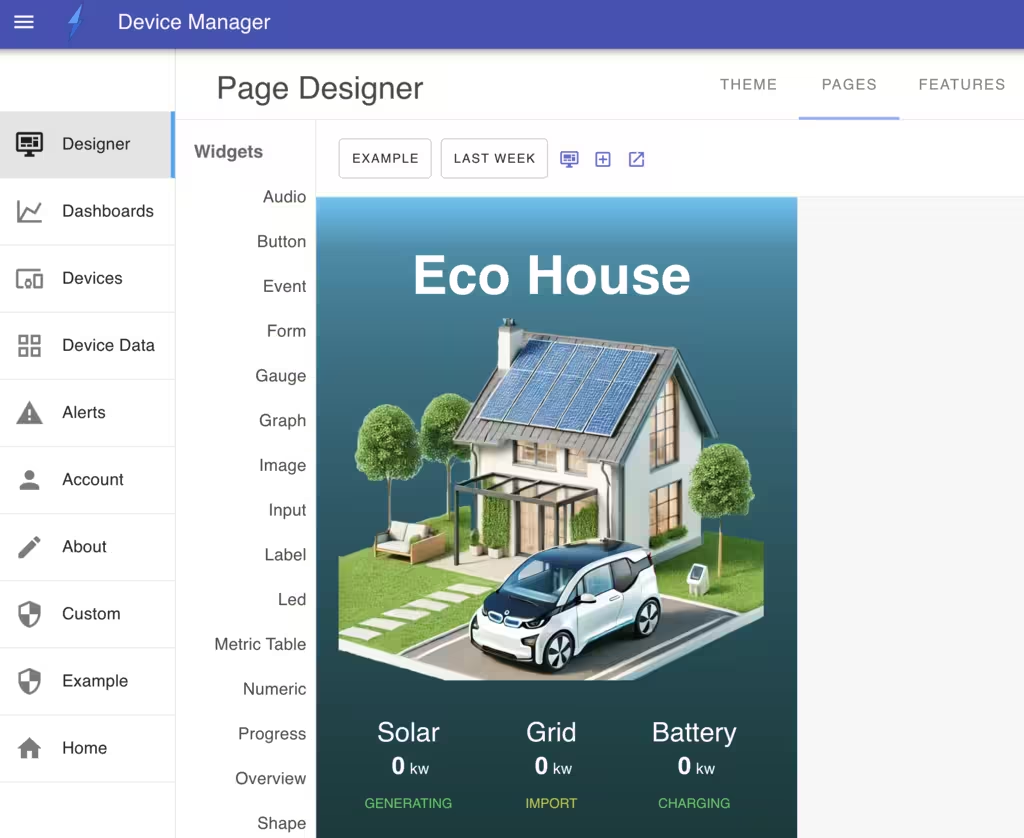
Page Designer
For pages that utilize the Page component, you can invoke the Page Designer to visually design the page by dragging and dropping widgets onto the page. The DevCore framework provides over 30 widgets to choose from.

Exporting and Importing Pages
You can export a page to a JSON file by selecting the page and clicking the Export option under Actions. You can import a page from a JSON file by clicking the Import action.
Widgets
The App Designer composes pages drawing on a library of over 30 widgets including:
Audio, Button, Event, Form, Gauge, Graph, Image, Input, Label, Led, Metric Table, Numeric, Progress, Overview, Shape, Sign, Table, Tabs, Toolbar and more.
