Board Configuration
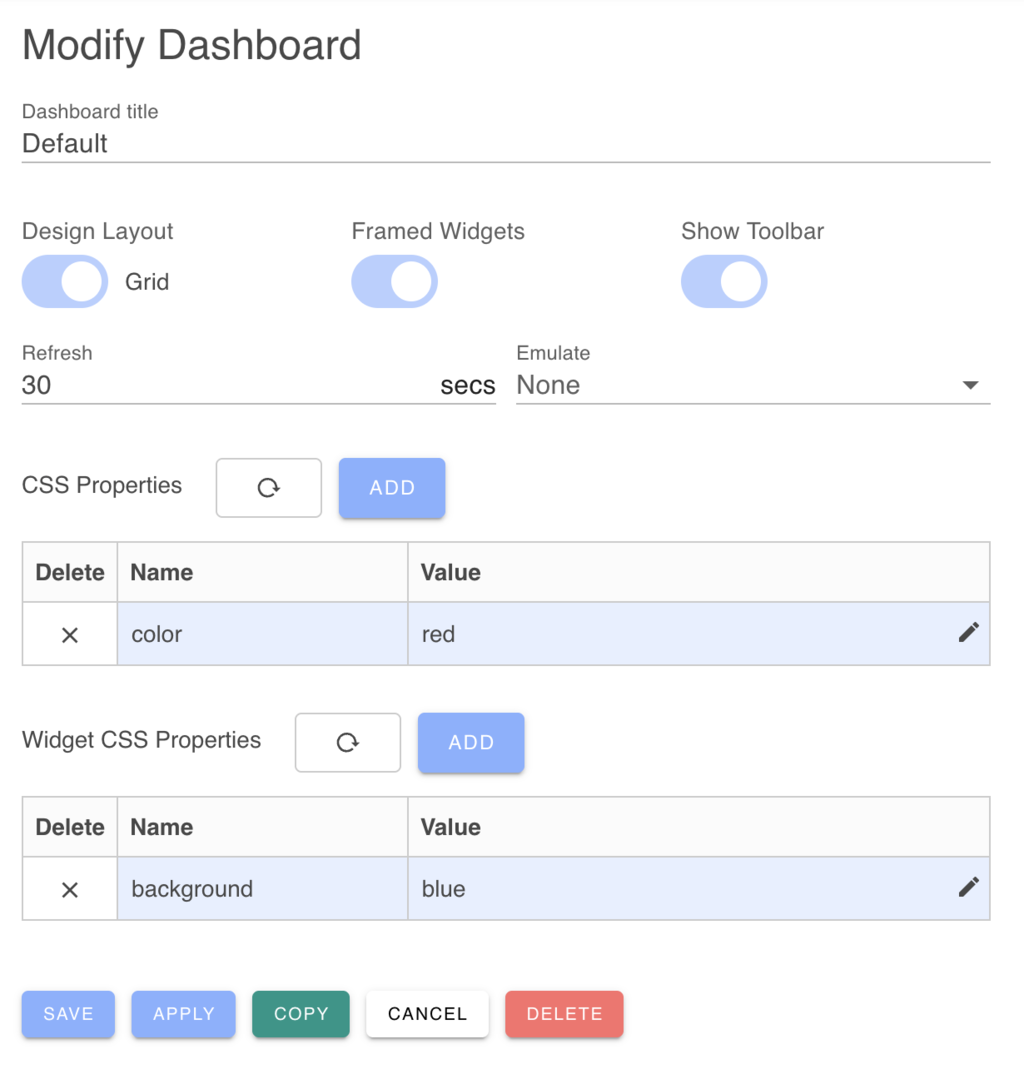
Whether using Pages or Dashboards, you can configure the board's properties and settings using the board configuration panel.

Board Name
Each board is given a unique name that is displayed in the dashboard or page list.
Board Layout
Boards have the choice of using one of two layout engines:
| Name | Description |
|---|---|
| Exact | Layout widgets with exact positioning |
| Grid | Layout widgets on a grid |
Exact Layout
The Exact layout engine will position and size widgets wherever you place and configure them with per-pixel resolution. Widgets can overlap and cover widgets behind them. The exact layout does not use a grid.
The exact layout is useful to create composite pages where widget boundaries are not visible (using frameless widgets).
Grid Layout
The Grid layout will align widgets on a 20 pixel grid.
Live Data
By default, boards will automatically update widget data based on the defined Refresh Period. You can disable Live Data update which can help you to focus on styling and arranging widgets without any display updates to break your concentration.
Framed Widgets
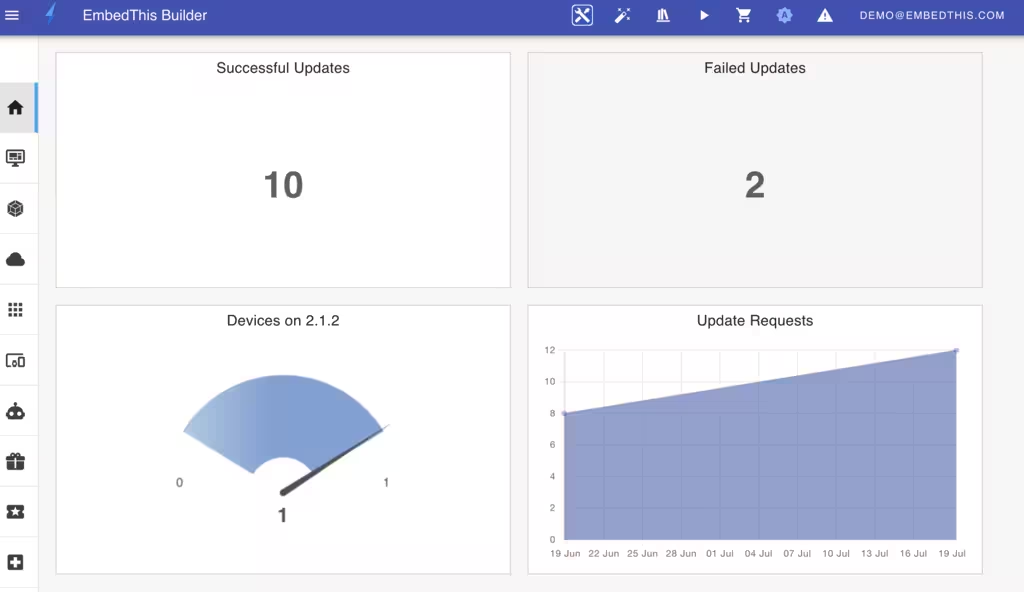
Widgets can be framed with a thin border. If you are creating a board with a grid of data graphs, gauges and metrics, you typically frame the widgets with a consistent border.

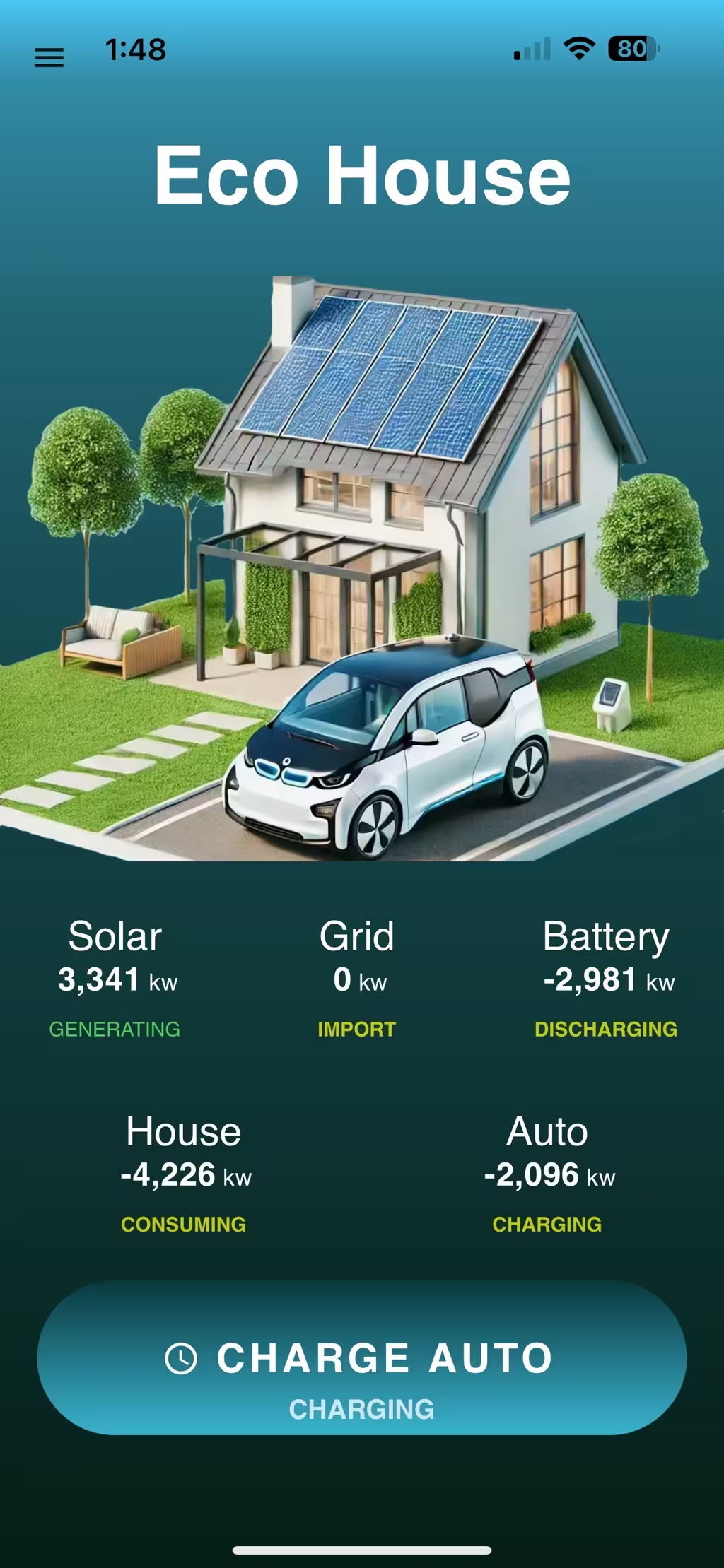
If you are creating a composite page, you may wish to combine widgets so that the boundaries between widgets are less visible. In this case, disabling widget frames can assist to create a cohesive single page interface. For example, the EcoHouse app combines widgets to create a single page UI.

In this case, it is typically helpful to enable frames while you are designing a page and then disable frames when you are complete.
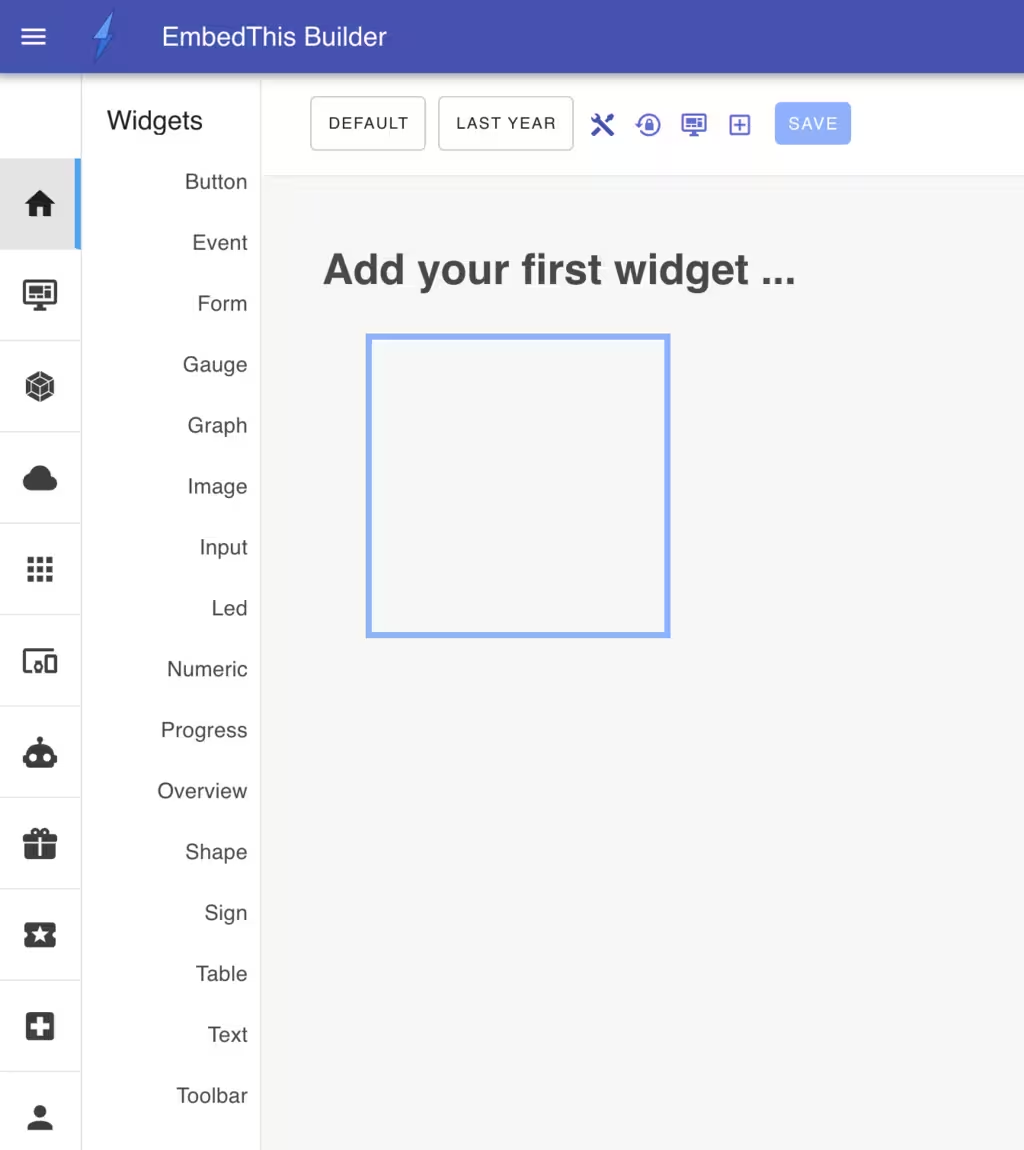
Widget Toolbox
When designing the board, the widget selection toolbox is displayed at the left side of the board and a toolbar is displayed at the top.

Refresh Period
You can define the default refresh rate for metrics and data widgets. Set the refresh rate to your desired update period in seconds. However, do not set needlessly low as this will impose increased load on your service.
Device Emulation
When designing pages for a mobile app, it can be helpful to perform your design on a desktop PC and emulate the mobile device. Selecting a mobile device to be emulated will resize the board to be that of an iPhone 15 Pro Max.
Boards are responsive and should scale up and down as browser windows are resized or when run on mobile devices of differing dimensions.
Time Range
You can define an absolute or relative time period to use for metric data supplied to your widgets. A relative time range may be set to the most recent number of minutes, hours, days, weeks, months or years. An absolute time range can specify a fixed start and end date.
If the board has a toolbar widget, users can change the time range at any time.
Board CSS Properties
Boards can be styled with any valid CSS property. For example, you can set the background to red and foreground color to blue via:
| Name | Value |
|---|---|
| background | red |
| color | blue |
Default Widget CSS Properties
Simlarly to Board CSS properties, you can define default widget properties that are applied to all widgets. These can be overridden per-widget in the Widget edit panel. You can display a color picker by clicking the pencil icon in the table.
