Display Properties
Example
Here is a subset example of a display.json5 file:
{
name: 'Kickstart',
version: '1.0.0',
format: '1.2.0',
displays: [ {
expression: "width >= 1024",
name: "Desktop",
title: "Device App",
description: "Device App",
themes: {
title: 'Device App',
logo: '/images/ioto-logo.png',
modes: {
dark: { ... },
light: { ... },
}
},
views: [
{ path: '/', name: 'home' },
{ name: 'Login', path: '/auth', component: 'Login' },
{
name: 'devices',
path: '/devices',
icon: '$devices',
menu: 'Device',
component: 'GenericList',
table: {
model: 'Device',
subtitle: 'Click on a device to explore',
fields: [
{name: 'product'},
{name: 'description'},
{name: 'model'},
{name: 'id', title: 'Device ID'},
{name: '*', launch: '/devices/:id/overview'}
],
actions: {
add: { count: 0, launch: 'claim' },
release: {
count: 2,
invoke: 'DeviceRelease',
confirm: true
}
}
},
panels: [
{
name: 'claim',
component: 'DeviceClaim',
button: 'Claim Device'
}
]
},
]
}]
}Here is an example view that uses the dashboard component and informational widgets:
{
name: 'fleet',
title: 'Fleet Overview',
path: '/fleet',
icon: '$gauge',
role: 'user',
menu: 'Fleet'
component: 'Dashboard',
widgets: [
{
type: 'graph',
title: 'CPU Metric over 5 mins',
data: {
owner: 'account',
namespace: 'Embedthis/Device',
metric: 'cpu',
span: 'min5',
dimensions: [{Device: 'deviceId'}],
},
axes: {y: 'CPU', x: 'Time'},
width: '25%',
},
],
}description
| Name | description |
|---|---|
| Description | Textual description of the device. |
| Synopsis | description: "Short, one sentence description" |
Example
description: 'Display for the Acme Rocket device'features
| Name | features |
|---|---|
| Description | Enable features for the display UI |
| Synopsis | `features: { "debug": true |
Example
features: {
debug: false
}features.auth
| Name | features |
|---|---|
| Description | Authentication features for the display UI |
| Synopsis | `auth: { "social": true |
Example
features: {
auth: {
forgot: true,
login: true,
social: true,
}
}| Property | Description |
|---|---|
| forgot | Support forgot my password recovery |
| login | Display and require user login |
| social | Support login via Google, Facebook or Amazon. (Requires cloud-based managemement). |
features.cloud
| Name | features |
|---|---|
| Description | Control cloud features |
| Synopsis | `cloud: { multiple: true |
This is useful to support apps that can connect to multiple device clouds.
The following properties are supported
| Property | Type | Description |
|---|---|---|
| enable | Boolean | Enable cloud connectivity |
| multiple | Boolean | App supports multiple clouds |
Example
features: {
cloud: {
enable: true,
multiple: false,
}
}features.dash
| Name | features |
|---|---|
| Description | Control dashboard features |
| Synopsis | `dash: { edit: true |
This property collection controls the dashboard.
The following properties are supported
| Property | Type | Description |
|---|---|---|
| actions | Boolean | Enable editing widget actions |
| database | Boolean | Enable widgets to access database fields |
| edit | Boolean | Enable the widget editing panel |
| enable | Boolean | Enable dashboards |
| metrics | Boolean | Enable widgets to access metrics |
| multiple | Boolean | Enable support for multiple dashboards per user |
| name | String | Name of the dashboard to load by default. Set to "auto" to load "Mobile" on phones and "Desktop" otherwise. |
| responsive | Boolean | Enable widget maximizing on mobile devices |
features.demo
| Name | features |
|---|---|
| Description | Enable demonstration mode |
| Synopsis | `demo: { enable: true |
Example
features: {
demo: {
enable: true,
}
}features.debug
| Name | features |
|---|---|
| Description | Enable debug mode |
| Synopsis | `debug: true |
This is useful to enable or disable debug code while developing new features.
features.nav
| Name | features |
|---|---|
| Description | Control app navigation features |
| Synopsis | nav: { sidebar: true } |
This property collection controls the app's navigation features. The following properties are supported:
| Property | Type | Description |
|---|---|---|
| alerts | Boolean | Display automation alerts icon in the navbar |
| cookies | String | Reserved |
| dark | Boolean | Include an icon to toggle dark mode |
| doc | String | URL link to app documentation site |
| fleet | Boolean|String | Support multiple claimed devices in the one UI. Can be set to 'smart' to dynamically determine based on the number of claimed devices. |
| help | Boolean | Reserved |
| login | Boolean | Display login name/email in top navbar menu |
| navbar | Boolean | Display a top-level navigation bar |
| profile | Boolean | Display user profile in top navbar menu |
| settings | Boolean | Display account settings in top navbar menu |
| sidebar | Boolean | Display navigation sidebar |
| signposts | Boolean | Display signposts at the top of pages |
redirect
| Name | redirect |
|---|---|
| Description | Redirect the browser to a new location |
| Synopsis | redirect: "URL" |
| Notes | If set to a URL, you can use :token segments that will be expanded at runtime from the application route context. |
Example
The :deviceId will be replaced with the selected device ID from the device list.
redirect: '/devices/:deviceId/overview'themes
| Name | themes |
|---|---|
| Description | Define the display theme configuration |
| Synopsis | themes: { properties ... } |
Example
themes: {
title: 'Acme Rocket',
logo: '/images/acme-logo.png',
modes: { ... }
}themes.logo
| Name | theme.logo |
|---|---|
| Description | The logo displayed in the navigation bar and login screen. |
| Synopsis | logo: "/images/NAME.png" |
| Notes | The logo should be small, square and have a transparent background. |
{
theme: {
logo: '/images/acme.png'
}themes.title
| Name | themes.title |
|---|---|
| Description | The device title displayed in the navigation bar. |
| Synopsis | title: "Few word title" |
themes: {
title: 'Acme Rocket'
}themes.modes
| Name | themes.modes |
|---|---|
| Description | Set of colors to use for the dark and light UI themes. |
| Synopsis | `themes: { dark: {...}, light: {...}} |
| Notes | The themes collection should provide a "dark" and "light" mode set of colors. |
themes: {
modes: {
dark: {
primary: '#3F51B5',
secondary: '#707070',
accent: '#82B1FF',
error: '#fb6d6d',
info: '#2196F3',
success: '#4CAF50',
warning: '#FB8C00',
extra: '#00cdcd',
anchor: '#1976D2',
nav: '#3f51b5'
},
light: { ...}
}
}timeouts
| Name | timeouts |
|---|---|
| Description | Define timeout periods for various manager refresh tasks. |
| Synopsis | timeouts: { dashboard: seconds } |
| Note | The dashboard time governs how frequently dashboard widgets are updated. You can provide a numeric value in seconds or a textual value such as "3secs". |
Example
timeouts: {
dashboard: '10secs'
}version
| Name | version |
|---|---|
| Description | The version number of your display.json5 file (SemVer). |
| Synopsis | version: "SemVer compatible version" |
Example
version: '1.2.3'views
| Name | views |
|---|---|
| Description | Array of UI pages to define |
| Synopsis | views: [ { view }, ...] |
| Note | Views may also be nested under a view. Such nested views are presented as tabbed views under a common parent view. |
Example
{
name: 'fleet',
title: 'Fleet Overview',
path: '/fleet',
icon: '$gauge',
component: 'Fleet',
role: 'user',
menu: 'Fleet',
period: 10
views: [
{ /* Tabbed sub-views */ },
]
}view.component
| Name | view.component |
|---|---|
| Description | VueJS component to display for the view |
| Synopsis | component: "ComponentName" |
| Note | The component can be an inbuilt DevCore component or it can be a component provided by the extension components defined via the modules property. The inbuilt components are listed below. |
Example
{
component: 'Generic',
},Inbuilt VueJS Components
These components can be referenced in the display.json5 file.
- AccountSettings
- Dashboard
- GenericList
- GenericEdit
- DeviceClaim
- DeviceClaimModal
- DeviceRelease
- Forgot
- Login
- UserPassword
- UserList
- UserProfile
view.enable
| Name | view.enble |
|---|---|
| Description | Enable or disable the view |
| Synopsis | `enable: true |
May be set to true or false to statically enable or disable a view. May also be set to a JavaScript expression to enable or disable the view based on the current app context. For example:
enable: "width >= 1024"See Expressions for more information on the expression syntax.
Example
enable: 'width >= 1024 && language == /en/ && someContextProperty'view.height
| Name | view.height |
|---|---|
| Description | Default view widget height |
| Synopsis | height: Pixels |
| Note | This defines the default height for the view's widgets |
Example
{
height: 300
}view.icon
| Name | view.icon |
|---|---|
| Description | Icon to display in menus |
| Synopsis | icon: "mdi-NAME" |
| Note | The icon name is the name of an icon alias. You should use the icon alias name with an "$" prefix. |
Example
{
icon: '$edit'
},The Manager class provides a subset of the Material Design Icons. Applications can import and add additional aliases when initializing the Manager class.
The following icon aliases are provided as standard:
| Icon Alias | Icon Name |
|---|---|
| account | account |
| alert | alert |
| auto | brightnessauto |
| aws | aws |
| bell | bell |
| bookmark | bookmarkmultiple |
| bookshelf | bookshelf |
| bridge | bridge |
| calendar | calendar |
| cancel | close-circle |
| checkboxindeterminate | minus-box |
| checkboxoff | checkbox-blank-outline |
| checkboxon | checkbox-marked |
| clear | close-circle |
| cart | cart |
| click | cursordefaultclick |
| clipboard | clipboardtext |
| clock | clockoutline |
| cloud | cloud |
| close | close |
| cog | cog |
| cogoutline | cogoutline |
| collapse | chevron-up |
| complete | check |
| copy | contentcopy |
| critical | flash |
| cube | cubesend |
| dark | brightness3 |
| dashboard | monitordashboard |
| delete | close-circle |
| delimiter | circle |
| devices | devices |
| down | chevrondown |
| download | download |
| dropdown | menu-down |
| edit | pencil |
| error | close-circle |
| expand | chevron-down |
| error | alertcircleoutline |
| eye | eye |
| eyedropper | eyedropper |
| eyeoff | eyeoff |
| function | function |
| file | paperclip |
| first | page-first |
| gauge | gauge |
| grid | viewgridoutline |
| info | information |
| last | page-last |
| lan | lan |
| launch | launch |
| leftarrow | arrowleftbold |
| light | brightness5 |
| login | login |
| loading | cached |
| menu | menu |
| minus | minus |
| next | chevron-right |
| plus | plus |
| magnify | magnify |
| medical | medicalbag |
| monitor | monitor |
| offline | flashoutline |
| online | checkcircleoutline |
| open | lockopen |
| phone | phone |
| play | play |
| plusboxoutline | plusboxoutline |
| prev | chevron-left |
| radiooff | radiobox-blank |
| radioon | radiobox-marked |
| ratingempty | star-outline |
| ratingfull | star |
| ratinghalf | star-half-full |
| rightarrow | arrowrightbold |
| reload | reload |
| redo | redo |
| resize | resizebottomright |
| rss | rss |
| run | run |
| sortasc | arrow-up |
| sortdesc | arrow-down |
| security | security |
| send | send |
| start | raystartarrow |
| stop | stop |
| support | hospitalbox |
| swap | swapverticalbold |
| subgroup | menu-down |
| success | check-circle |
| tap | gesturetapbutton |
| up | chevronup |
| unfold | unfold-more-horizontal |
| warning | alert-circlewarn |
| wizard | autofix |
| wrench | wrench |
To add icons when initializing the Manager, import the icons and add to the vuetifyProps when calling createVuetify.
import {mdiFormatListBulletedSquare} from '@mdi/js'
const Icons = {
events: mdiFormatListBulletedSquare,
}
async function main() {
let vue = createApp(Main)
let router = createRouter({
history: createWebHashHistory(),
routes: [],
})
let vuetify = createVuetify(
vuetifyProps({
components: components,
directives: directives,
icons: Icons,
themes: Display.theme.themes,
})
)
}And then supply the icons when calling
view.menu
| Name | view.menu |
|---|---|
| Description | Display the view in the sidebar menu with the given text |
| Synopsis | menu: 'MenuTitle |
Example
{
menu: 'MyMenuItem'
},view.name
| Name | view.name |
|---|---|
| Description | Name of the view |
| Synopsis | name: "One-word-name" |
| Note | This name is used in several places including as a page title and VueJS route name. |
Example
{
name: 'fleet'
},view.panels
| Name | view.panels |
|---|---|
| Description | Array of slide in panels that overlay the view. |
| Synopsis | panels: [ { panel }, ...] |
| Note | Panels are defined inside a parent view. Panels are invoked via buttons defined in the panel properties that are displayed in the parent view. A typical use case is a parent view list of device components and a panel to edit a selected component. For example: from a parent view of device fans, a fan could be selected and an edit panel could modify the fan's operational properties. |
Example
panels: [
{
name: 'claim',
component: 'DeviceClaim',
role: 'admin',
button: 'Claim Device',
width: '500px'
}
]view.panel.button
| Name | view.panel.button |
|---|---|
| Description | Button text to display in the parent view's table. |
| Synopsis | role: "User-role" |
| Notes | The button will be automatically displayed by panel view parents that use the GenericList component. If you are using a custom view parent component, you will need to manage the buttons display in that component. |
Example
{
button: 'admin',
},view.panel.component
| Name | view.panel.component |
|---|---|
| Description | VueJS component to display for the panel |
| Synopsis | component: "ComponentName" |
| Note | The component can be an inbuilt Ioto Manager component or it can be a component provided by the extension components defined via the modules property. The inbuilt components are listed below. |
Example
{
component: 'TempPanel',
},view.panel.fields
| Name | view.panel.fields |
|---|---|
| Description | Array of fields to edit |
| Synopsis | fields: [ {field definition}, ...] |
| Note | This defines an array of fields to edit when using the GenericEdit component. Input fields have a defined "type" which determines the HTML component used to edit the field value. Supported field types include: checkbox, combo, date, label, password, radio, select, slider, switch, text and textarea. |
Example
{
panels: [
{
name: 'edit',
component: 'GenericEdit',
role: 'admin',
fields: [
{
name: 'name',
type: 'label',
role: 'user',
props: {'max': 100},
width: 6,
}
]
}
]
},view.panel.fields.label
| Name | view.panel.fields.label |
|---|---|
| Description | Field displayed label |
| Synopsis | label: "fieldLabel" |
| Note | The field label is displayed before the input field. If not provided, the field name is converted to PascalCase and used by default. |
Example
{
label: 'Speed'
}view.panel.fields.name
| Name | view.panel.fields.name |
|---|---|
| Description | Field name |
| Synopsis | name: "oneWordName" |
| Note | If a field title is not provided, the field name is converted to PascalCase and is used as the input field title. |
Example
{
name: 'speed'
}view.panel.fields.role
| Name | view.panel.fields.role |
|---|---|
| Description | Required user role to display the field |
| Synopsis | role: "User-role" |
| Notes | The user role may be selected from "public", "user", "admin", "support" or "owner". The public role permits unauthenticated access. The other roles require a login with the requisite role. |
Example
{
rolew 'admin'
},view.panel.fields.select
| Name | view.panel.fields.select |
|---|---|
| Description | Selectable options for switch fields. |
| Synopsis | select: {options, ...} |
Example
{
select: {online: true, offline: false}
},view.panel.fields.type
| Name | view.panel.fields.type |
|---|---|
| Description | Field's input UI display type |
| Synopsis | type: "Type" |
| Note | If the type is not provided, the Manager attempts to sleuth the type based on the data value provided to edit. |
Example
{
name: 'status',
type: 'switch',
select: {online: true, offline: false},
width: 6
}**The supported panel field data types are:
** checkbox ** combo ** date ** label ** password ** radio ** select ** slider ** switch ** text ** textarea
view.panel.fields.width
| Name | view.panel.fields.width |
|---|---|
| Description | Number of columns the input field should occupy. |
| Synopsis | width: "1-12" |
| Note | The width is expressed as a number of columns between 1 and 12. The GenericEdit component uses a layout grid of 12 columns. GenericEdit will pack fields to fill a row, before starting a new display row. |
Example
{
name: 'User Password',
type: 'password',
select: {online: true, offline: false},
width: 6
}view.panel.name
| Name | view.panel.name |
|---|---|
| Description | Unique panel name |
| Synopsis | name: "Name" |
Example
{
name: 'TempEdit',
},view.panel.role
| Name | view.panel.role |
|---|---|
| Description | Required user role to allow access |
| Synopsis | role: "User-role" |
| Notes | The user role may be selected from "public", "user", "admin", "support" or "owner". The public role permits unauthenticated access. The other roles require a login with the requisite role. |
Example
{
role: 'admin',
},view.panel.title
| Name | view.panel.title |
|---|---|
| Description | Panel Title |
| Synopsis | title: "Title" |
| Notes | If the panel title is not provided, a title is created using the name of the model defined in the parent view table property. The model name is prefixed with 'Create' or 'Modify' as appropriate. For example, if the model was "Port" and an existing port item was selected in the table, the panel title would be "Modify Port". |
Example
{
title: 'Temperature Settings',
},view.panel.width
| Name | view.panel.width |
|---|---|
| Description | Display width of the panel |
| Synopsis | width: "NNpx" |
| Notes | The default panel width is 700px. |
Example
{
width: '500px',
},view.path
| Name | view.path |
|---|---|
| Description | URL path for the view |
| Synopsis | path: "/URL/PATH" |
| Note | The URL path is used by VueJS when constructing the app routes and at runtime for navigating the views. |
Example
{
path: '/device/list',
},view.refresh
| Name | view.refresh |
|---|---|
| Description | Update period to refresh the view's data |
| Synopsis | `refresh: Number |
| Notes | This is the period for refreshable components to update their data. The period may be a number of seconds or a string equivalent. |
Example
{
refresh: '5secs',
},view.role
| Name | view.role |
|---|---|
| Description | Required user role to allow access |
| Synopsis | role: "User-role" |
| Notes | The user role may be selected from "public", "user", "admin", "support" or "owner". The public role permits unauthenticated access. The other roles require a login with the requisite role. |
Example
{
role: 'user',
},view.table
| Name | view.table |
|---|---|
| Description | View data table definition |
| Synopsis | table: {table-properties} |
| Note | The GenericList component displays database model items as a table. The table can be extensively customized by table properties. |
Background
The table is displayed by retrieving items from the table.model database model type. The columns of the table are defined via the table.fields and are displayed in order. Table action menu options are derived from the table.actions collection with buttons from any relevant view panels.
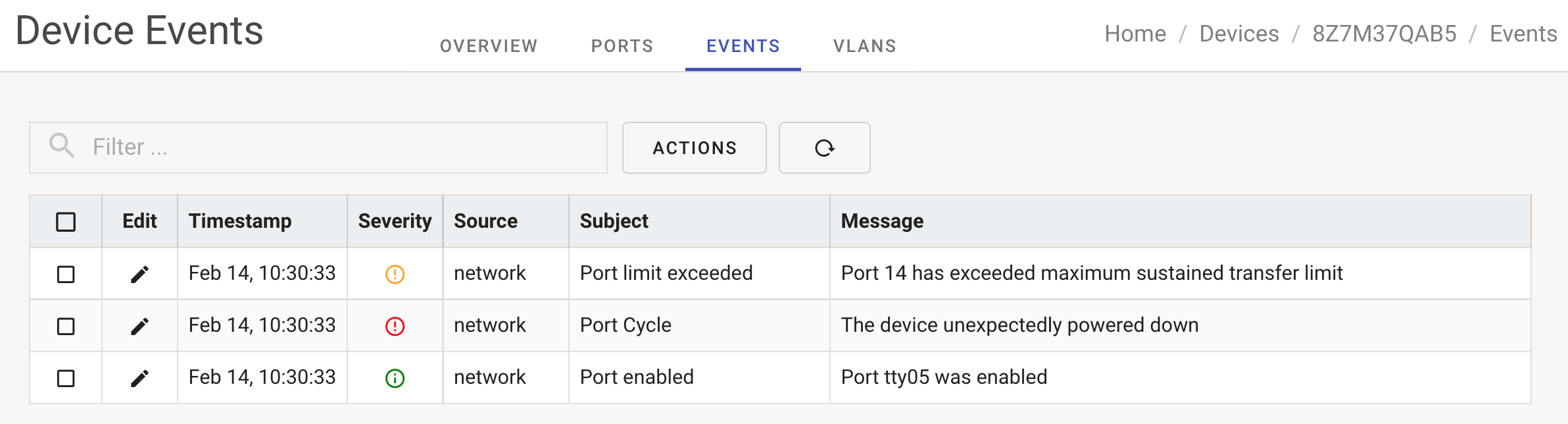
** Data Table** 
Example
This example formats the image above:
{
table: {
model: 'Event',
fields: [
{name: 'edit', icon: '$edit'},
{name: 'timestamp', width: '5%'},
{
name: 'severity',
width: '5%',
icon: {
info: {name: '$info', color: 'green'},
warn: {name: '$warn', color: 'orange'},
error: {name: '$error', color: 'red'},
critical: {name: '$critical', color: 'red'}
}
},
{name: 'source'},
{name: 'subject', align: 'left'},
{name: 'message'},
{name: '*', launch: 'edit'}
],
actions: {
edit: {count: 1, launch: 'edit'},
delete: {count: 2, confirm: true}
}
}
}view.table.actions
| Name | view.table.actions |
|---|---|
| Description | Actions that can be performed on selected table items. |
| Synopsis | actions: { action, ...} |
| Notes | The action collection has one or more action definitions. Each definition is a set of properties that scopes how many items can be manipulated (count), the view panel to display (panel), if user confirmation is required before taking the action (confirm) and whether a launch button should be displayed (launch). |
Example
{
table: {
actions: {
edit: {count: 1, launch: 'edit'},
delete: {count: 2, confirm: true}
}
}
}view.table.actions.confirm
| Name | view.table.actions.confirm |
|---|---|
| Description | Display a dialog requesting user confirmation before invoking the action. |
| Synopsis | `confirm: true |
Example
{
table: {
actions: {
delete: {count: 2, confirm: true}
}
}
}view.table.actions.count
| Name | view.table.actions.count |
|---|---|
| Description | Number of selected items the action supports. |
| Synopsis | count: Number |
| Notes | Set count to 0 for "add" actions that require no selected items. Set count to 1 for actions that can operate on only 1 item at a time. Set count to 2 for actions that can operation on multiple selected items. |
Example
{
table: {
actions: {
delete: {count: 2, confirm: true}
}
}
}view.table.actions.invoke
| Name | view.table.actions.invoke |
|---|---|
| Description | Panel name to display or URL to navigate to when the action is invoked |
| Synopsis | invoke: "ComponentName" |
| Notes | The invoke property defines a VueJS component that will be invoked when the action is triggered. The component will be passed properties containing the data item (item) and the data model (model). |
Example
{
table: {
actions: {
restart: {count: 2, launch: 'NetRestart'}
}
}
}view.table.actions.launch
| Name | view.table.actions.launch |
|---|---|
| Description | Panel name to display or URL to navigate to when the action is invoked |
| Synopsis | `launch: "PanelName" |
| Notes | If set to a URL, you can use :token segments that will be expanded at runtime from the application route context. |
Example
{
table: {
actions: {
add: {count: 0, launch: 'claim'}
}
}
}view.table.actions.panel
| Name | view.table.actions.panel |
|---|---|
| Description | Panel to display when the action is invoked |
| Synopsis | panel: "PanelName" |
| Notes | Panels can only be used for actions of count 0 or 1. |
Example
{
table: {
actions: {
edit: {count: 1, launch: 'edit'}
}
}
}view.table.fields
| Name | view.table.fields |
|---|---|
| Description | Define the table fields (columns) to display. |
| Synopsis | fields: [ {field-definitions}, ...] |
| Notes | The fields define each column in the displayed table. A field definition includes the data items name, with display formatting options. A pseudo field with the name "*" may be defined to specify a launch action that will be invoked as a default when a row/column combination is click. |
Example
{
table: {
model: 'Port',
fields: [
{name: 'edit', icon: '$edit', width: '5%'},
{name: 'name', align: 'center'},
{
name: 'status',
align: 'center',
icon: {
online: {name: '$online', color: 'green'},
offline: '$offline'
}
},
{name: 'negotiate', align: 'center', icon: '$check'},
{name: 'duplex', align: 'center', icon: '$check'},
{name: 'flowControl', align: 'center', icon: '$check'},
{name: 'jumbo', align: 'center', icon: '$check'},
{name: 'speed', align: 'center'},
{name: '*', launch: 'edit'}
]
}
}view.table.fields.align
| Name | view.table.fields.align |
|---|---|
| Description | Align the table column |
| Synopsis | `align: "center |
{
align: 'center'
}view.table.fields.css
| Name | view.table.fields.css |
|---|---|
| Description | CSS style name |
| Synopsis | style: "RuleName" |
| Note | CSS rule to apply to the displayed field cells. The CSS rule must exist in a custom component. |
{
css:: 'unit-status'
}view.table.fields.icon
| Name | view.table.fields.icon |
|---|---|
| Description | Display an icon representing the field value |
| Synopsis | `icon: "iconAliasName" |
| Notes | When set to a map value, the field value is used as an index into the map. If the index is not found, the "default" index is used. The map value may be either an icon name or a map containing a "name" property that specifies the icon name and a color property that specifies the color to use for the icon. |
{
icon: 'mdi-pencil'
// or
icon: {
online: {name: '$online', color: 'green'},
offline: '$offline',
default: '$offline'
}
}view.table.fields.launch
| Name | view.table.fields.launch |
|---|---|
| Description | Panel to launch or URL to navigate to |
| Synopsis | `launch: "PanelName" |
| Notes | If set to a URL, you can use :token segments that will be expanded at runtime from the application route context. |
{
launch: 'edit'
}view.table.fields.name
| Name | view.table.fields.name |
|---|---|
| Description | Name of the data item field to display |
| Synopsis | name: "fieldName" |
| Note | If a field.title property is not specified, the name is converted to PascalCase and used as the title. |
{
name: 'id'
}view.table.fields.style
| Name | view.table.fields.style |
|---|---|
| Description | CSS style to apply to column cells |
| Synopsis | style: "CSS properties; ..." |
{
style: 'max-width: 400px; text-overflow: ellipsis;'
}view.table.fields.title
| Name | view.table.fields.title |
|---|---|
| Description | Column title to display for the field |
| Synopsis | title: "Column Title" |
{
title: 'Current Temperature'
}view.table.fields.width
| Name | view.table.fields.width |
|---|---|
| Description | Set the preferred width of the column. |
| Synopsis | `width: "NNpx" |
| Note | This will set the initial preferred width of the column. |
{
width: '5%'
}view.table.sort
| Name | view.table.sort |
|---|---|
| Description | How to sort the rows of the table |
| Synopsis | `sort: "column:asc |
Example
This will sort the table based on an ascending order of the "name" column.
{
table: {
sort: 'name:asc',
}
}view.table.model
| Name | view.table.model |
|---|---|
| Description | Database model name to retrieve for table data |
| Synopsis | model: "ModelName" |
Example
{
table: {
model: 'Event',
}
}view.widgets
| Name | view.widgets |
|---|---|
| Description | Set of widgets to display when using the Dashboard component. |
| Synopsis | widgets: [ {widget}, ...] |
| Note | The widgets property defines an ordered set of widgets to be displayed by the Dashboard component. The enclosing view must set the component property to "Dashboard". |
Example
{
views: [ {
name: 'Overview',
component: 'Dashboard',
widgets: [
{
type: 'gauge',
title: 'Network IO',
min: 0,
max: 10000,
data: { model: 'Stats', field: 'io' }
}
]
} ]
}Supported Widget Types
- button
- event
- file
- form
- gauge
- graph
- image
- input
- led
- numeric
- progress
- service
- shape
- sign
- text
- table
view.widget.accept
| Name | view.widget.accept |
|---|---|
| Description | Define file types acceptable for use with a file up load widget |
| Synopsis | accept: 'image/*' |
view.widget.action
| Name | view.widget.action |
|---|---|
| Description | Automation actions to invoke when the widget is clicked |
| Synopsis | action: { type: 'trigger', target: 'MyAction'} |
Widget actions are used to react to user input.
Therre are three action types:
- trigger - Invoke a device cloud automation trigger
- link - Navigate to a new URL in the app
- dashboard - Display the named dashboard
The action target is the name of the automation action, the navigation URL or the dashboard name, depending on the action type.
For trigger types, when the widget is clicked, the set of conditions are evaluated. For the first condition that evaluates to true, the specified automation trigger is invoked in the device cloud with the condition parameters.
Example
{
action: {
type: 'trigger',
trigger: 'MyAction',
conditions: [{
expression: 'expression-to-eval',
params: {}
}]
}
}Example
{
action: {
type: 'link',
target: '/ports',
}
}view.widget.axes
| Name | view.widget.axes |
|---|---|
| Description | Axes labels for "graph" and "time" widgets. |
| Synopsis | axes: {"x" "text", "y": "Text" |
Example
{
axes: {
x: 'Time',
y: 'KB'
},
}view.widget.data
| Name | view.widget.data |
|---|---|
| Description | Map specifying the widget data source |
| Synopsis | data: {properties...} |
Note | The data.model property specifies the database model name. The data.field specifies the data field within that model.
Data can be sourced from the Ioto cloud database or Ioto metrics. To access data from the database, specify a model, field and row selection where expression.
Database Example
{
data: {
model: 'Test',
field: 'cpu',
}
}This will select the cpu field from the Test table. You can also use a where clause to select a table item (row). For example:
{
data: {
model: 'Test',
field: 'value',
where: '${name} = {cpu}',
}
}This will select the value field from the Test table using the item (row) where the name field has the value "cpu".
Metric Example
To select an Ioto Metric, first define the metric to be created using the ...
Specify the metric owner, namespace, metric to select the desired metric. Then specify the metric data span to be one of "5min", "hr", "day", "wk", "mth" or "year". Set the metric statistic to be one of "avg", "min", "max", "count", "current" or "sum".
Metrics can have dimensions that further select the desired metric value.
{
data: {
owner: 'account',
namespace: 'Embedthis/Device',
metric: 'cpu',
span: 'day',
statistic: 'p90',
dimensions: [{Device: 'deviceId'}],
}
}view.widget.datetime
| Name | view.widget.datetime |
|---|---|
| Description | Enable the input widget calendar selection by date, time or datetime |
| Synopsis | `datetime: 'datetime'" |
Example
{
datetime: 'date'
}view.widget.field
| Name | view.widget.field |
|---|---|
| Description | Widget field text |
| Synopsis | `field: "address" |
The field property defines the input form field name in which to store the input data.
Example
{
field: 'firstName'
}view.widget.fields
| Name | view.widget.fields |
|---|---|
| Description | Table widget fields to display |
| Synopsis | `fields: [table field names, ...], |
The fields property defines the table widget fields and their order of display.
Example
{
fields: ['car', 'battery', 'house']
}view.widget.footer
| Name | view.widget.footer |
|---|---|
| Description | Widget footer text |
| Synopsis | `footer: "Footer Text" |
The widget header and footer are rendered over the widget in a standard position. You can modify the style and position of the header and footer by using Widget CSS properties.
Example
{
footer: 'Active Ports'
}view.widget.form
| Name | view.widget.form |
|---|---|
| Description | Form widget name |
| Synopsis | `form: "FormName" |
The form widget displays a "Save" button that when clicked will submit the values of all input widgets that refer to the form.
If the widget.text property is defined, that text will be used instead of "Save".
Input widgets can be used stand-alone without a form in which case, they will submit their value immediately when changed.
If input widgets refer to a form widget, they are only submitted to the cloud when the Save button is clicked.
view.widget.format
| Name | view.widget.format |
|---|---|
| Description | Numeric display format |
| Synopsis | `format: "Format String" |
The format string is used to format numeric values. The following format specifiers can be used:
| Character | Description |
|---|---|
| 0 | digits with leading zero |
| digit
, | Thousand separators % | format as percent
- | Always show sign
- | Show sign if negative ^ | Round up v | Round down
Example
{
format: '-0#,###.#^'
}view.widget.framed
| Name | view.widget.framed |
|---|---|
| Description | How to frame the widget |
| Synopsis | `framed: boolean |
If set to true, the widget will be rendered in a frame. If set to false, it will not have a frame. If set to null, which is the default, the widget will use the Dashboard frame setting.
Example
{
framed: true
}view.widget.header
| Name | view.widget.header |
|---|---|
| Description | Widget header text |
| Synopsis | header: 'Widget Header Text' |
The widget header and footer are rendered over the widget in a standard position. You can modify the style and position of the header and footer by using Widget CSS properties.
Example
{
header: 'Temperature Today'
}view.widget.height
| Name | view.widget.height |
|---|---|
| Description | Widget height in pixels |
| Synopsis | height: Pixels |
Example
{
height: '300'
}view.widget.input
| Name | view.widget.input |
|---|---|
| Description | Type of input widget |
| Synopsis | input: 'input type' |
If the widget type is set to input, the widget.input property defines the type of input.
The supported Input widget types are:
- Checkbox
- Combo
- Date
- File
- Password
- Radio
- Select
- Slider
- Switch
- Text Field
- Text Area
Example
{
input: 'text'
}view.widget.items
| Name | view.widget.items |
|---|---|
| Description | Set of items to use with the input widget selections |
| Synopsis | items: [{Array or Map}] |
The input select, radio and combo input types utilize selection items. You can provide either an array of items or a map of items and their corresponding selection values.
Example
{
items: {red: '#FF0000', blue: '#0000FF'}
or
items: ['red', 'blue', 'yellow'],
}view.widget.label
| Name | view.widget.label |
|---|---|
| Description | Label to use for input widgets |
| Synopsis | label: 'text label' |
Example
{
label: 'First Name'
}view.widget.limit
| Name | view.widget.limit |
|---|---|
| Description | Limit of items for the table widget to display |
| Synopsis | limit: Number' |
The table widget will display items up to the limit and will provide pagination icons to navigate to the next page of results.
Example
{
limit: 20
}view.widget.left
| Name | view.widget.left |
|---|---|
| Description | Offset from the left of the display to position the widget |
| Synopsis | left: 100 |
This property can be used to absolutely position a widget. The property can be set to the number of pixels or to a percentage fraction less than one.
If set to 0.25, the widget will be positioned 1/4 across the page.
Example
{
top: 0,
left: 0.25,
height: 100,
width: 100,
}view.widget.max
| Name | view.widget.max |
|---|---|
| Description | Maximum data value |
| Synopsis | max: Value |
| Note | This defines the maximum value the data field may take. It is used to scale the widget display. The default is to set the maximum field value observed. |
Example
{
max: 100
}view.widget.min
| Name | view.widget.min |
|---|---|
| Description | Minimum data value |
| Synopsis | min: Value |
| Note | This defines the minimum value the data field may take. It is used to scale the widget display. The default is set to the minimum field value observed. |
Example
{
min: 100
}view.widget.options
| Name | view.widget.options |
|---|---|
| Description | Map of widget specific options |
| Synopsis | options: { properties }' |
Custom widgets can configure and store private options in the widget.options map.
Example
{
options: {
span: 10000
}
}view.widget.placeholder
| Name | view.widget.placeholder |
|---|---|
| Description | Placeholder text to use for input widgets |
| Synopsis | placeholder: 'text' |
The input widget can display placeholder text before a user has entered text.
{
placeholder: 'Enter a valid phone number'
}view.widget.prefix
| Name | view.widget.prefix |
|---|---|
| Description | Text prefix to prepend to the displayed value |
| Synopsis | prefix: 'text' |
The prefix is displayed before the value text. If the prefix contains a icon: leading portion, the prefix will be interpreted as an icon.
Example
{
prefix: 'icon:$alarm'
}view.widget.range
| Name | view.widget.range |
|---|---|
| Description | The time range for data displayed |
| Synopsis | range: {period: Seconds} |
Example
{
range: {
period: 3600
}
}view.widget.statistic
| Name | view.widget.statistic |
|---|---|
| Description | Metric statistic to display |
| Synopsis | statistic: 'avg' |
| Note | Select from "avg", "min", "max", "count", "current" or "sum". |
Example
{
statistic: 'sum'
}view.widget.suffix
| Name | view.widget.suffix |
|---|---|
| Description | Text suffix to append to the displayed value |
| Synopsis | suffix: 'text' |
The suffix is displayed after the value text. If the suffix contains a icon: leading portion, the suffix will be interpreted as an icon.
Example
{
suffix: 'icon:$alarm'
}view.widget.text
| Name | view.widget.text |
|---|---|
| Description | Text to display. |
| Synopsis | text: 'message' |
Some widgets such as the Button widget, can display a fixed messages instead of a data source value.
Example
{
text: 'Click Me'
}view.widget.ticks
| Name | view.widget.ticks |
|---|---|
| Description | The number of data items on the x axis |
| Synopsis | ticks: Number |
Example
{
ticks: 12
}view.widget.timezone
| Name | view.widget.timezone |
|---|---|
| Description | The timezone to use with the input widget when using a date input field |
| Synopsis | timezone: 'timezone' |
Example
{
timezone: 'utc'
}view.widget.title
| Name | view.widget.title |
|---|---|
| Description | Widget title to display |
| Synopsis | title: "Title" |
| Note | See also widget.footer |
Example
{
title: 'Network IO',
}view.widget.url
| Name | view.widget.url |
|---|---|
| Description | Source URL for image widgets |
| Synopsis | url: 'URL' |
Image widgets can load images by specifying the widget.url property.
Example
{
url: 'https://example.com/sunset.jpg',
}view.widget.top
| Name | view.widget.top |
|---|---|
| Description | Offset from the top of the display to position the widget |
| Synopsis | top: 10 |
This property can be used to absolutely position a widget.
Example
{
top: 0,
left: 100,
height: 100,
width: 100,
}view.widget.type
| Name | view.widget.type |
|---|---|
| Description | Type of widget |
| Synopsis | widgets: [ {widget}, ...] |
| Note | The widget type must be set to one of: event, gauge, graph, led, numeric, progress, text, time. |
Example
{
type: 'gauge',
title: 'Network IO',
}view.widget.validate
| Name | view.widget.validate |
|---|---|
| Description | Validation regular expression for input widgets |
| Synopsis | validate: 'Regular Expression' |
The input widget can use the validate property to test user entered data conforms to the required data format.
The regular expression is NOT enclosed in slash delimiters.
Example
{
validate: '^[0-9]+$'
}view.widget.width
| Name | view.widget.width |
|---|---|
| Description | Widget width in pixels or percentage |
| Synopsis | `width: Pixels |
Example
{
width: '25%'
}view.widget.z
| Name | view.widget.z |
|---|---|
| Description | Set the z-order of a widget when using the Exact dashboard layout |
| Synopsis | z: Number |
The Exact dashboard layout engine positions widgets exactly and permits widgets to overlap. By setting the Z ordering, you can overlay widgets to create a desired effect.
The default z value is 0.
Example
{
z: 2
}