Creating Apps
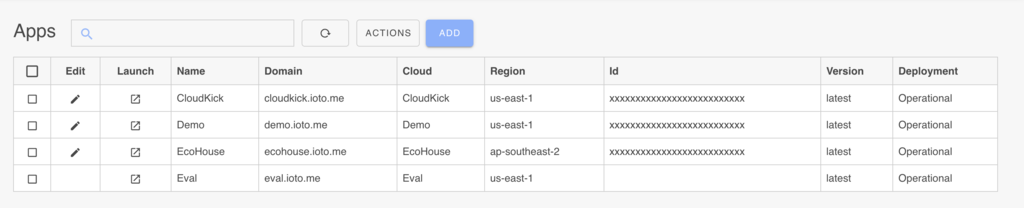
You can create one or more device apps using the Builder's app list.

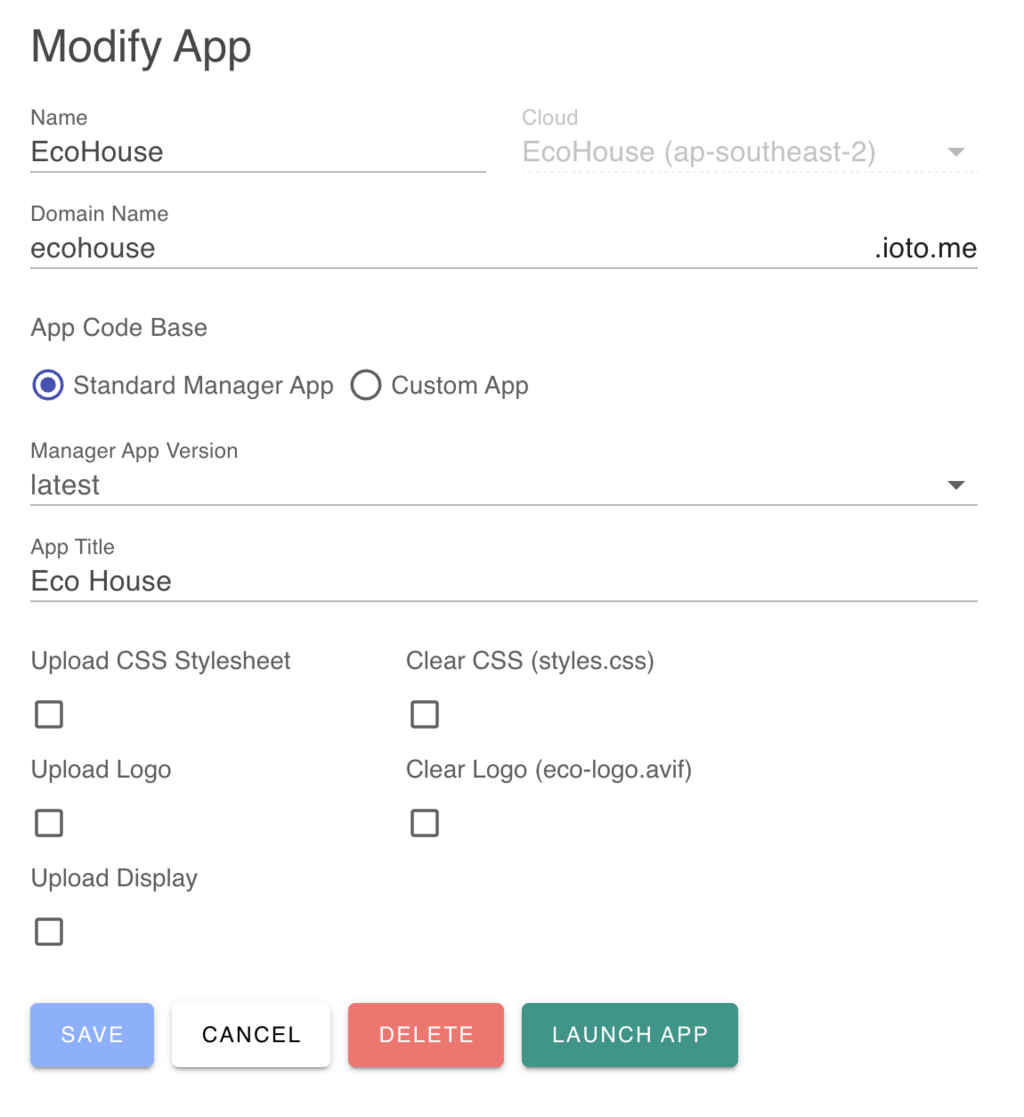
From the App list, click on the Add button to create a new app or click on the Edit icon for an existing app. This will display the App configuration panel from which you can customize the: App domain, name, title, logo, code base, and UI display definition.

App Domain Name
Apps are hosted by EmbedThis on a sub-domain of your choosing under the ioto.me domain. You can select a unique sub-domain that reflects your company or product's brand. The sub-domain name you choose must be globally unique. Alternatively, you can register your own domain name and point that to the underlying app site.
To use an Ioto sub-domain, enter the sub-domain name of your choosing. To use a self-hosted domain, check the "Self Hosted Domain" checkbox and enter your full domain name.
App Code Base
By default, apps are created using the EmbedThis DevCore UI framework which provides the core app functionality needed by device management apps.
You can rebuild the DevCore and upload either a custom build or your own bespoke app using the Ioto cloud APIs.
App Title
The App title can be modified to display an alternate name in the user interface navigation frame at the top of the browser window. Set this to your desired product name. Alternately, this title can be defined in the display.json5 definition file described below.
Upload CSS Stylesheet
You can optionally upload a CSS stylesheeet to be used by the app. You can reference CSS styles when using the Dashboard and Widget property editors.
To upload, click on the Upload CSS checkbox and click on the CSS file selection box to select a stylesheet file to upload.
To clear a previously uploaded stylesheet, click on "Clear CSS".
Upload Logo
Apps may be customized by uploading your own corporate or product logo. This logo will be used on the App's login screen and in the top navigation bar of the app. Your logo should be a small, square, transparent logo in a format supported by most browsers.
To upload, check the Upload Logo and click on the Logo Image file selection box to select a logo file to upload. To clear a previously uploaded logo, click on Clear Logo.
Upload Display
For apps based on the DevCore, the app UI including navigation structure and UI pages are defined using a display.json5 configuration file. This file also defines the app's features, themes, pages and panels. You can upload a custom display.json5 which will be used by your app.
The display.json5 file defines the following items:
- Displayed Name
- Display color theme including dark and light modes
- Menu items and options
- UI pages
- Data tables and fields
- Device data edit property panels
- Dashboard data and widgets to display
To upload, check the Upload Display and click on the Display file selection box to select a display.json5 file to upload. To clear a previously uploaded display, click on Clear Display.
Next Steps
Now that your app is configured, you can launch your app from the app list by clicking on the Launch link for your app on the Builder App list. This will open the app in a new browser tab. Once launched, you can run the App Designer in the app itself to further configure the UI.
