EmbedThis® Builder
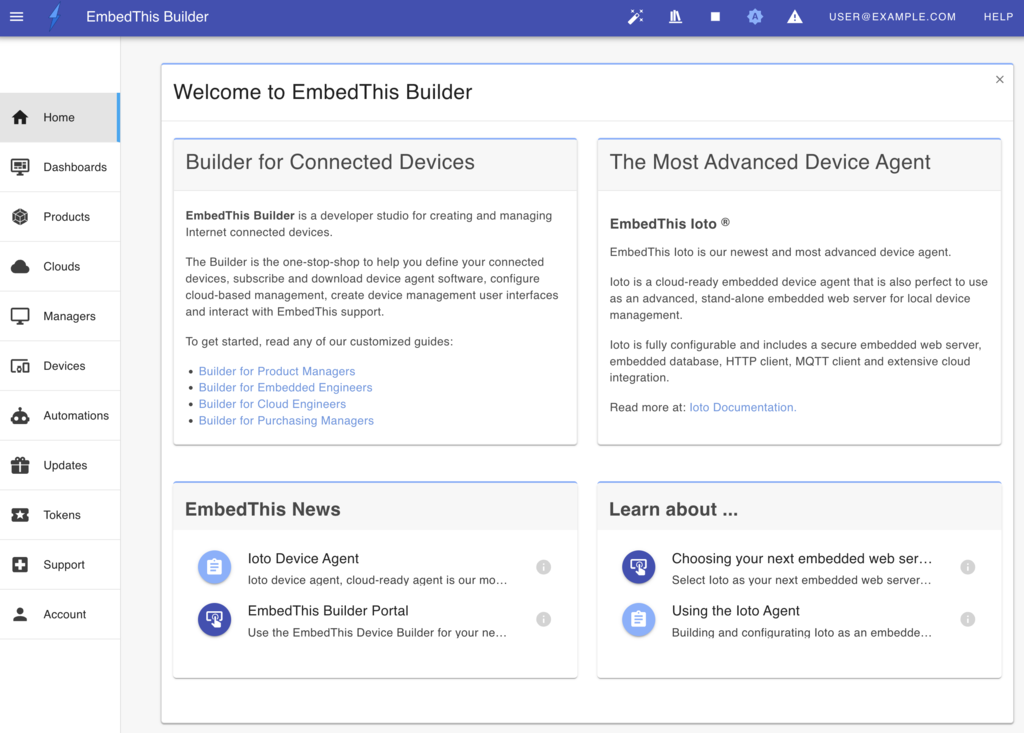
The Builder is a site and service that helps you create and manage your internet connected devices. It is used to define your connected device products, download device agent software, and configure, control and manage cloud-based services. It is also the portal to purchase subscriptions, receive support, and resolve issues with the guidance of EmbedThis staff.
To get started with the Builder, you need to create an account.

Builder Overview
Using the Builder you can perform the following tasks:
- Create product definitions for your connected devices.
- Select, license, and purchase embedded device agents.
- Create and deploy device clouds from which to manage your devices.
- Upload device data models for synchronizing device data in the cloud.
- Configure and manage Over-The-Air software upgrades for your devices.
- Access support documentation and samples.
- Connect with Embedthis support to raise and track support issues.
- Purchase and pay online for your EmbedThis subscriptions.
Getting Started
Depending on your use case, your process flow with the Builder will vary.
We've created guided walk-throughs depending on your role:
And your use case:
