CloudKick Application
The CloudKick app is a variant of the Kickstart app that communicates with the cloud instead of the local web server. It reuses most of the Kickstart UI but provides a different database schema and communication adapters.
CloudKick demonstrates the capabilities and experience provided by an application created with Ioto and VueJS. It includes includes a UI/UX for a sample router/switch application. CloudKick uses proven designs and best-practices to lower development risk. It includes most of the required elements for a secure web application, so you can eliminate months off your development schedule.

CloudKick Components
- User management
- User login
- Property edit
- Alert notification
- Event log
- Dashboard
- Dynamic tables and graphs
- Paged Data Tables
- Navigation
- Search
- Granular access control per page
- Help
Read the CloudKick Components for full details.
Building
To build the CloudKick application select the APP and run make:
The build will achieve the following goals:
- Build the Ioto agent with required services for cloud-based management
- Build the CloudKick application
- Copy the required configuration to the ./config directory
After building, the Ioto agent binary will be located in the build/PROFILE/bin/ioto file. The clouckick application will be located under the apps/cloudkick/ui/dist directory which will contain the individual application files and a manager.zip ZIP file that is ready for uploading via the Builder to the Ioto cloud service for hosting the UI.
Deploying
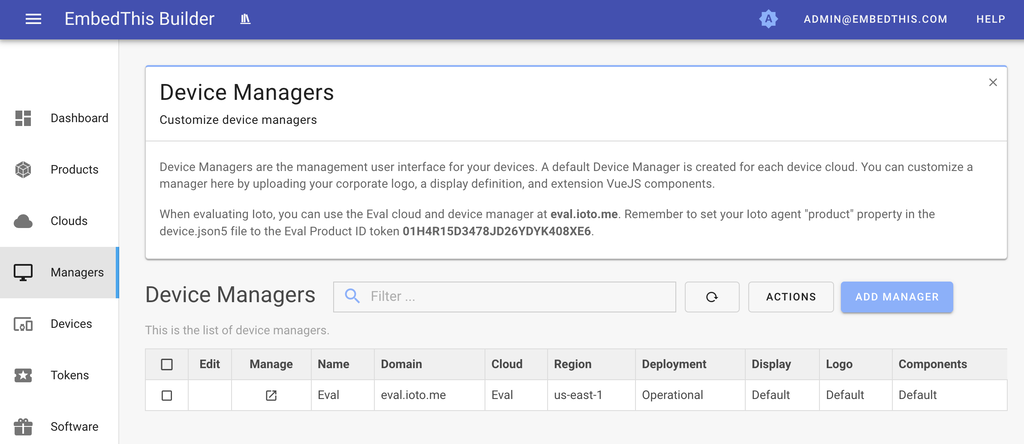
To deploy the CloucKick application, logon to the Builder site to create and configure a Device Manager.
From the Builder manager list, click on the Add Manager" icon or the Edit** icon to modify a Device Manager.

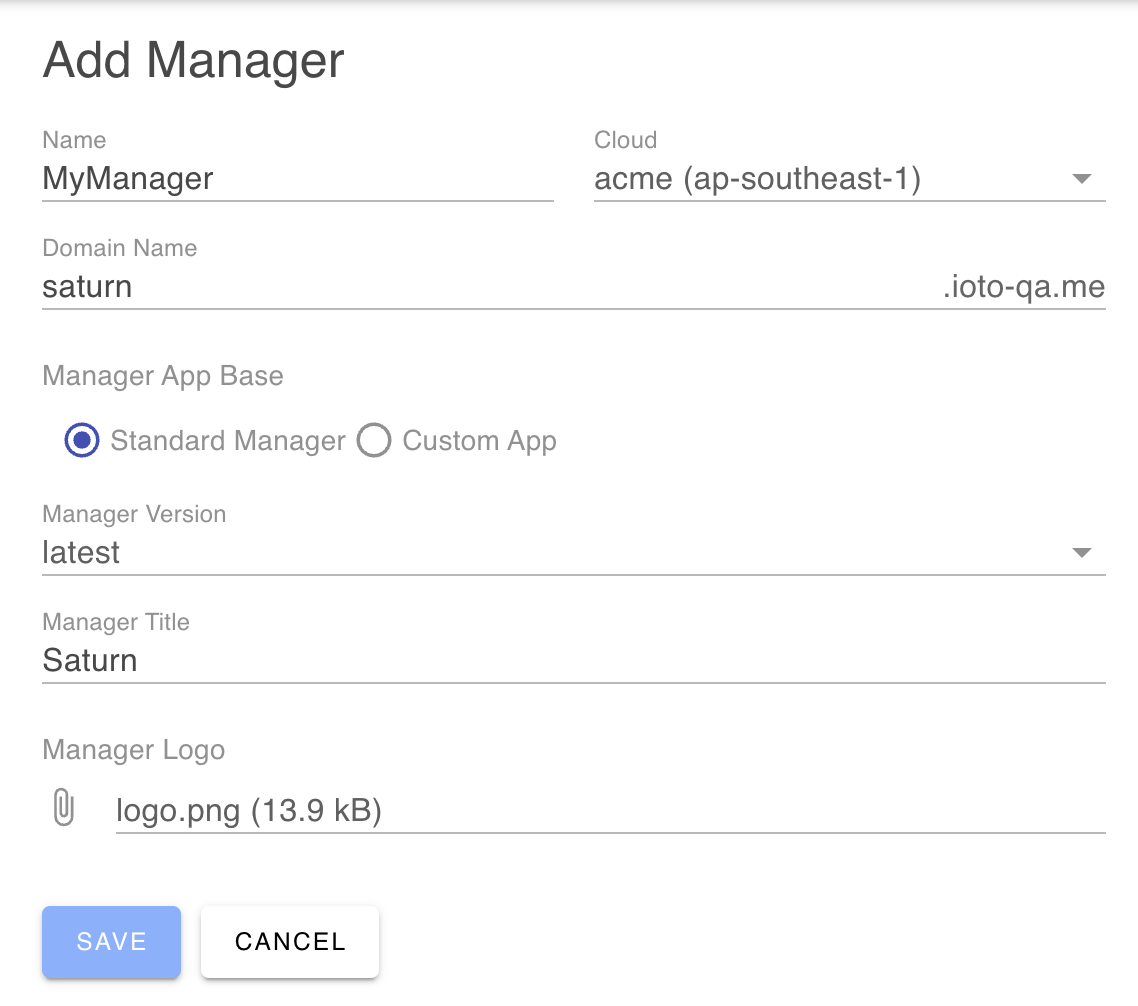
This will display the Manager configuration panel.

Domain Name
Device Managers are hosted by Embedthis on a sub-domain of your choosing under the ioto.me domain. You can select a unique sub-domain that reflects your company or product's brand. The sub-domain name you choose must be globally unique. Alternatively, you can register your own domain name and point that to the underlying Ioto manager site.
To use an Ioto sub-domain, enter the sub-domain name of your choosing. To use a self-hosted domain, check the "Self Hosted Domain" checkbox and enter your full domain name. If using a self-hosted domain, you will need to use a Domain Registrar of your choosing.
App Upload
To upload the built CloudKick app, select Custom App and click on the Zip File upload field. Navigate to the apps/cloudkick/ui/dist/manager.zip file and then Save. This will upload the app and deploy to the Ioto service in the appropriate cloud region. It may take a few minutes for the application to be deployed by the Ioto service.
Device Schema
The CloudKick app uses the Ioto agent database schema to define what device specific data should be stored in the cloud and what are the device manageable entities.
The schema describes the device entities and their data properties and data types. Using this schema, the Ioto service and the CloudKick app are able to understand your device-specific data.
Ioto defines a default schema when you create the device cloud. This schema supports a generic key/value store. Initially, you can use the default schema, but as you progress, you may wish to define your own data entities to store device specific data. In this case, you will need to upload your application database schema to the Builder using the Cloud/Edit configuration panel.
For more information about the device schema, See:
Configuring the CloudKick Display
The CloudKick user interface is defined by the apps/cloudkick/config/display.json5 config file that can be modified or extended to suit your specific needs.
The display.json5 file defines the following items:
- UI features
- Displayed Name
- Display color theme including dark and light modes
- Logo to display in the navigation bar
- Menu items and options
- UI pages and panels
- UI navigation routes
- Data tables and fields
- Device data edit property panels
- Dashboard data and widgets to display
For more information about the display file, read Manager Display.
For more information about the display file, read Manager Display.
Learn More?
See Manager Documentation for Device Manager configuration and operation details.