Ajax View Controls
Web applications split their processing between the server and the client. Increasingly, more processing is being done at the client to give a better user experience. Ajax programming has risen as one of the more popular means of achieving responsive client user interfaces and a wide variety of Ajax Frameworks have been developed.
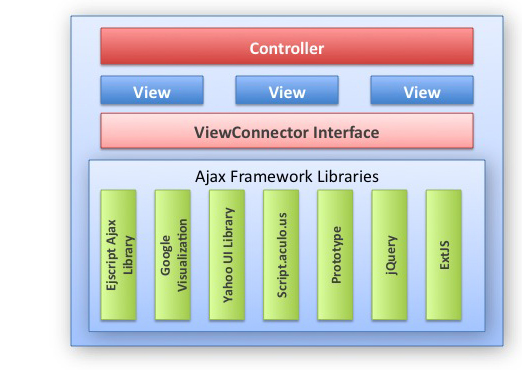
Ajax translates as "Asynchronous JavaScript and XML", but what it typically means is doing background HTTP requests to get data and update the user interface without doing a complete browser refresh. This gives a more immediate and natural feel to a web application. Ejscript supports Ajax and Ajax frameworks via its ViewConnector which provides a plugable interface for Ajax libraries.
ViewConnector Interface
The ViewConnector interface defines methods for common user interface controls such as: button and checkbox, but it also provides high level controls such as chart and table. Application Views can use these methods to render UI components with very little code or effort.
However the ViewConnector is just an interface. It contains no implementation. The actual implementation is provided by the Ajax Framework libraries.

Ajax Libraries
The purpose of the ViewConnector is to provide a modular way to add Ajax Framework libraries and to give you choice which library you use. Individual Ejscript Views can select different libraries for each view control in the web pages.
Each Ajax Framework offers a different set of capabilities and restrictions. However, these differences impact mostly on the client side which is outside the scope of the View Connector Interface. The ViewConnector adaptors transform the interface for the server-side of each Ajax library to be compatible with the View Connector Interface.
Ejscript currently supports the Ejscript Ajax library and portions of the Google Visualization library. Support for other frameworks will be available soon in future releases.
Dynamic Controls
The View Control Interface is designed to support controls that can dynamically retrieve data from databases and refresh their contents automatically.
Here is an example of a table configured to display stock market data in a grid with the current price for each stock. The grid will refresh its data every 2 seconds without updating the entire web page.
<%
table(Stock.findAll(), {
refresh: 2,
click: "edit",
columns: {
ticker: { },
stockName: { },
price: { render: currency("$$%,d") },
},
connector: "google",
width: "80%",
}) %>
ViewConnector Methods
The ViewConnector interface defines the following methods:
| Name | Description |
|---|---|
| aform | Render an async (ajax) form |
| alink | Render an async (ajax) link |
| button | Render a form button |
| buttonLink | Render a link button |
| chart | Render a graphical chart |
| checkbox | Render an input checkbox |
| extlink | Render an external link |
| image | Render an image |
| input | Smart input control. Delegates depending on the data type. |
| label | Render a text label |
| link | Render an internal link |
| list | Render a selection list (drop-down) |
| Render a mail link | |
| progress | Render a progress bar |
| radio | Render an input radio button |
| status | Render a status control area |
| script | Render a script tag |
| stylesheet | Render a stylesheet tag |
| table | Render a table |
| tabs | Render a tab selection control |
| text | Render an input text field |
| textarea | Render an input textarea field |
| tree | Render a tree control |