Kickstart your Connected Device
Ioto has a high performance embedded web server for local device management that can be used as a dedicated embedded web server with or without cloud management. To turbocharge your development, Ioto provides a complete sample app called Kickstart that can save you months of development time and lower your dev risk.

This post is the ninth of a series on the Ioto embedded web server component and it discusses the Kickstart sample app for Ioto.
The posts in the series are:
- Using the Ioto Embedded Web Server
- Extending Ioto with Custom Code
- Using Ioto to Generate Dynamic Responses
- Streaming Responses
- Request Routing
- User Authentication
- Using the Ioto Database
- Managing JSON data with Ioto
- Using the Kickstart Sample Device App
Background
Developing a fast and compelling device UI can take much, much longer than you think. Most companies expend years of developer time creating their device UIs.
Kickstart for Ioto is a sample device management app that can dramatically shorten this development time. You can use it as a starting point for your local device management UI.
Kickstart employs best practices for dynamic, responsive device management applications. Kickstart uses proven designs to lower development risk. It includes most of the required elements for a secure web application, so you can eliminate months off your development schedule.
Best of all, Kickstart is free with Ioto.
Overview
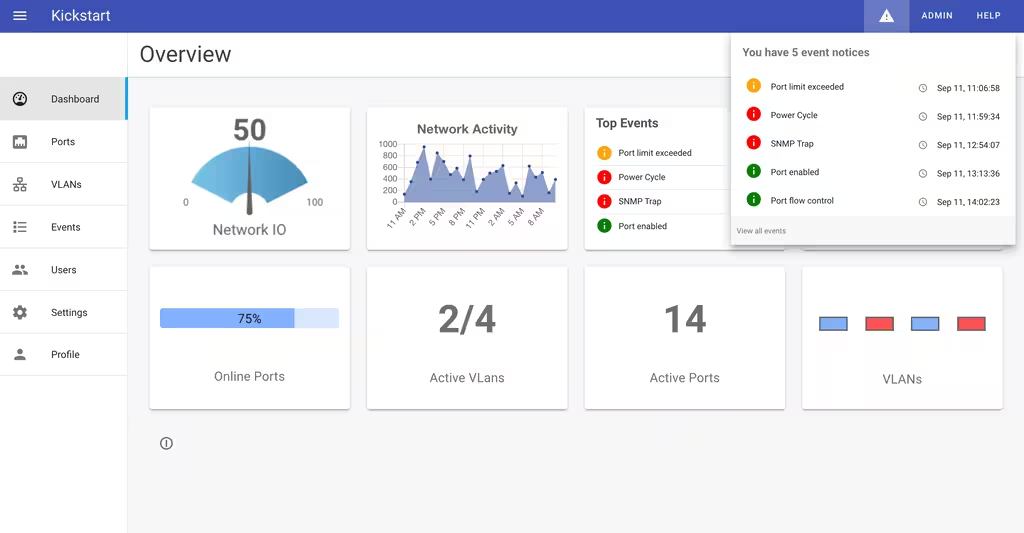
Kickstart is a sample “router” device management application that you can use to evaluate Ioto or customize and extend to create your own device management app.
It is implemented using VueJS and follows the single-page design pattern. Kickstart provides a sample embedding of Ioto and a browser app UI that you can test, customize and extend to manage your device.
As a single-page app, Kickstart has a highly responsive UI with sub-second page transitions. When built, the Kickstart HTML Javascript and stylesheets are minified, compiled and compressed into a single file which provides a one-time load of the app into the user’s browser. Thereafter, Kickstart requests pure data from the device as required to render live device status and metrics.
The Ioto device agent has a small memory footprint even under heavy load (~1.5MB including TLS, database and entire application).
Kickstart Features
- VueJS device management sample
- Navigation
- User login
- User management
- Dashboard
- Device property edit
- Alert notification
- Event log
- Dynamic tables and graphs
- Paged Data Tables
- Granular access control
Security
Kickstart and Ioto use best security practices:
- Transport Layer Security (TLS/SSL)
- Secure user login
- Password storage with Blowfish hashing and salting
- Granular access control per-page or per URI
- Sandboxed resource limits
- Safe portable runtime to protect against memory leaks and buffer overflows
Getting Started with Kickstart
The Ioto sample apps package includes the Kickstart app. It includes a suite of apps and the Ioto agent distribution so you can evaluate without requiring a separate Ioto download.
The Kickstart app runs in your browser and communicates with a target device running the Ioto device agent. In production, the initial Kickstart render is served by the Ioto agent. Once loaded, Kickstart will render UI pages internally and only request pure data from the device.
Note: this is a demonstration application and not production code. It is intended to demonstrate how to use Ioto to build a device management application with VueJS.
Download
To get started, first download the Ioto Samples package from the Embedthis Builder:
Goto the Builder site and create a product definition using the Ioto agent. Then select Download from the product list and download the Ioto Samples.
The Ioto samples distribution contains all the required source files, headers, and build tools to build both the Ioto agent and Kickstart.
Several build environments are supported:
- Linux — Linux 4 with GNU C/C++
- Mac OS X — Mac OS X 11 or later
- ESP-32 — Using the ESP IDF
Building from Source
To build from source, some build requirements must first be installed. These include: NodeJs, NPM, VueJs, Vite, Vuetify and the Typescript compiler. You will need to install Node 16.X or later manually first.
To install Node with NPM, go to:
and download the LTS distribution and install.
Building
You can select the desired app when building via the APP=NAME option:
$ make APP=kickstart
Components
The Ioto samples distribution provides the Kickstart app under the apps/kickstart directory.
The Kickstart app application has several core components:
The Ioto embedded device agent source with Kickstart extensions under the ./src directory.
The Kickstart browser device management app under the ./ui directory. This is a VueJS browser app for direct local device management over HTTP.
Configuration for the Kickstart device app under the ./config directory. This provides a skin and theme to customize the DevCore UI framework.
Build files and main program for building on ESP32 boards under the esp32 directory.
Running
To run Ioto (with Kickstart), invoke:
make run
This will run Ioto in the top directory.
Then navigate your browser to:
http://localhost
When you login to Kickstart, you will be using user accounts that are defined in the local database via the “make data” command earlier. This uses sample user definitions from the seed.json5 data file.
Login with:
User Password
---- --------
admin demo
guest demo
super demo
The superuser is for the developer of the app and it has some extra maintenance screens.
Further Reading
You can read more about the Ioto Apps and Kickstar in the README* files included with the Ioto Samples distribution.
Directories
Here are the key directories of the Kickstart distribution.
| Directory | Purpose |
|---|---|
| bin | Build tools |
| certs | Test certificates |
| paks | Included packages |
| projects | Generated Makefiles and IDE projects |
| scripts | Device management scripts including OTA script |
| src | Kickstart and Ioto C source code |
| state | Ioto runtime state files |
Key Files
Here are some of the key files of the Kickstart distribution.
| File | Purpose |
|---|---|
| ioto.json5 | Primary Ioto configuration file |
| device.json5 | Device registration file |
| local.json5 | Local configuration overrides |
| web.json5 | Embedded web server configuration |
| schema.json5 | Database schema for local operation |
| display.json | Ioto DeviceManager skin and theme for cloud-based mangement |
Want More Now?
To learn more about EmbedThis Ioto, please read:
{{comment.name}} said ...
{{comment.message}}