The Ioto Low-Code IoT Device App Designer

If you struggle to deliver an IoT device management app with a great user experience — you are not alone. Creating a user interface that is both intuitive and engaging is a major challenge.
Developers are frequently expected to deliver complex device apps in weeks, not months. These apps must be visually appealing, highly functional, and secure while integrating seamlessly with embedded devices and cloud services. This is one of the primary reasons why so many device apps are delivered late, over budget and without achieving the desired user experience.
Today, developers need a faster, more intuitive way to build device apps without deep front-end expertise. This is where the Ioto Low-Code App Designer comes in.
Challenges
There are many challenges when creating IoT device apps:
- Creating highly usable and functional interfaces is difficult.
- Writing such front-end code is time-consuming.
- Ensuring real-time, seamless interaction between embedded devices, cloud services, and users is complex.
- Developing device apps for mobile and desktop requires deep expertise in frameworks, networking and programming languages.
- Designing and implementing a secure user interface requires in-depth security experience for device, cloud and UI.
To address these challenges, the Ioto low-code App Designer accelerates the development process by offering a visual, drag-and-drop interface and a suite of pre-built UI components designed for IoT device management apps. This eliminates the need for extensive front-end coding, reducing development time while ensuring a professional and functional UI.
Ioto Low-Code App Designer
Ioto provides a visual, low-code App Designer so you can create stunning mobile and desktop apps for your users, developers and support staff to manage devices and IoT services. With the App Designer, you can visually design and create web-based IoT device management apps for desktop and mobile without requiring extensive front-end coding.
The App Designer uses the DevCore IoT UI framework with a suite of pre-built components to support a drag-and-drop design pattern. You can customize everything including: your app UI, navigation, app name, company logo and color theme, all without coding. The Ioto low-code App Designer enables developers to create modern, feature-rich device apps in a fraction of the time.
Using the App Designer – you can accelerate your IoT delivery time by up to 5x.
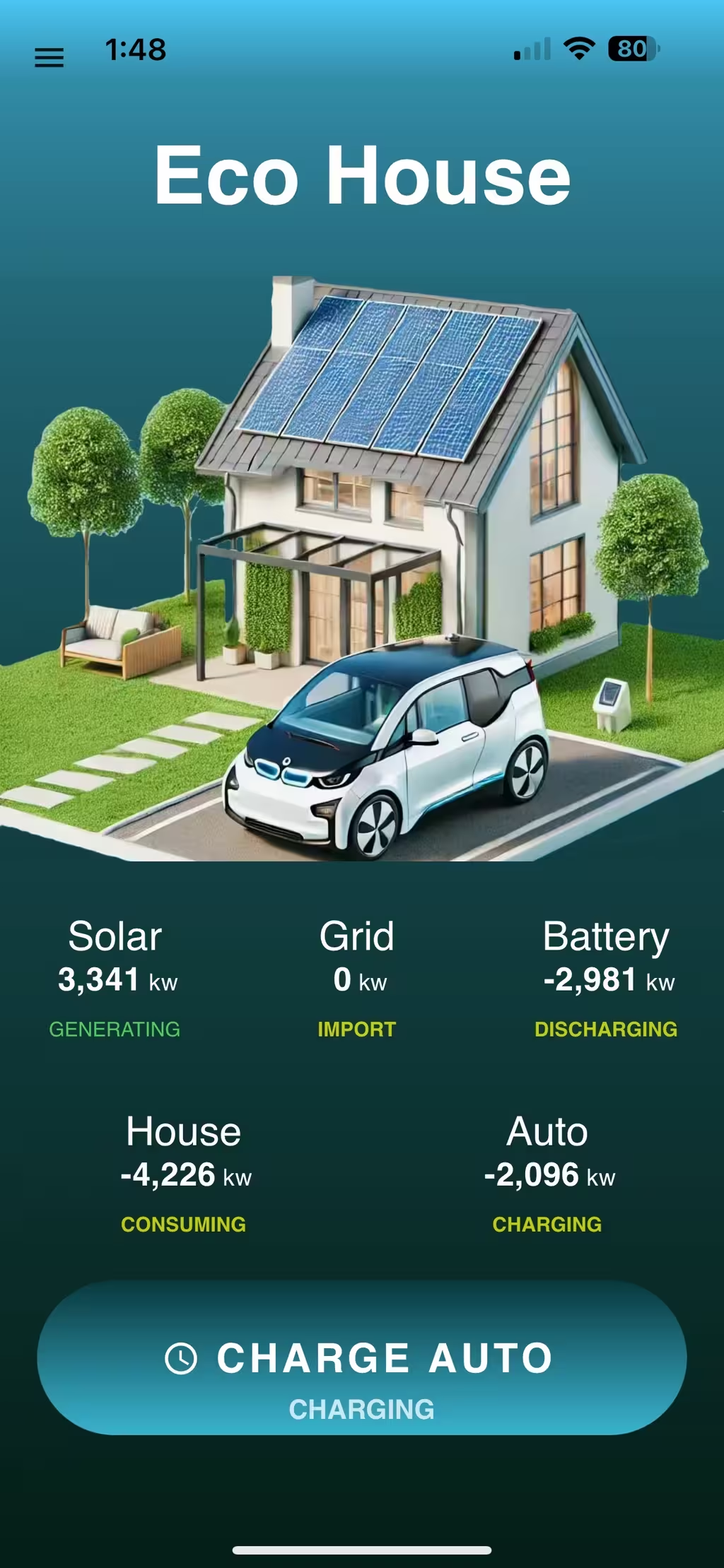
Here’s an example of a mobile app page built with the App Designer, displaying live charging data for a simulated electric vehicle and eco-house. The page is built using widgets to display images, device data, and system state, along with buttons for user interaction and device control.

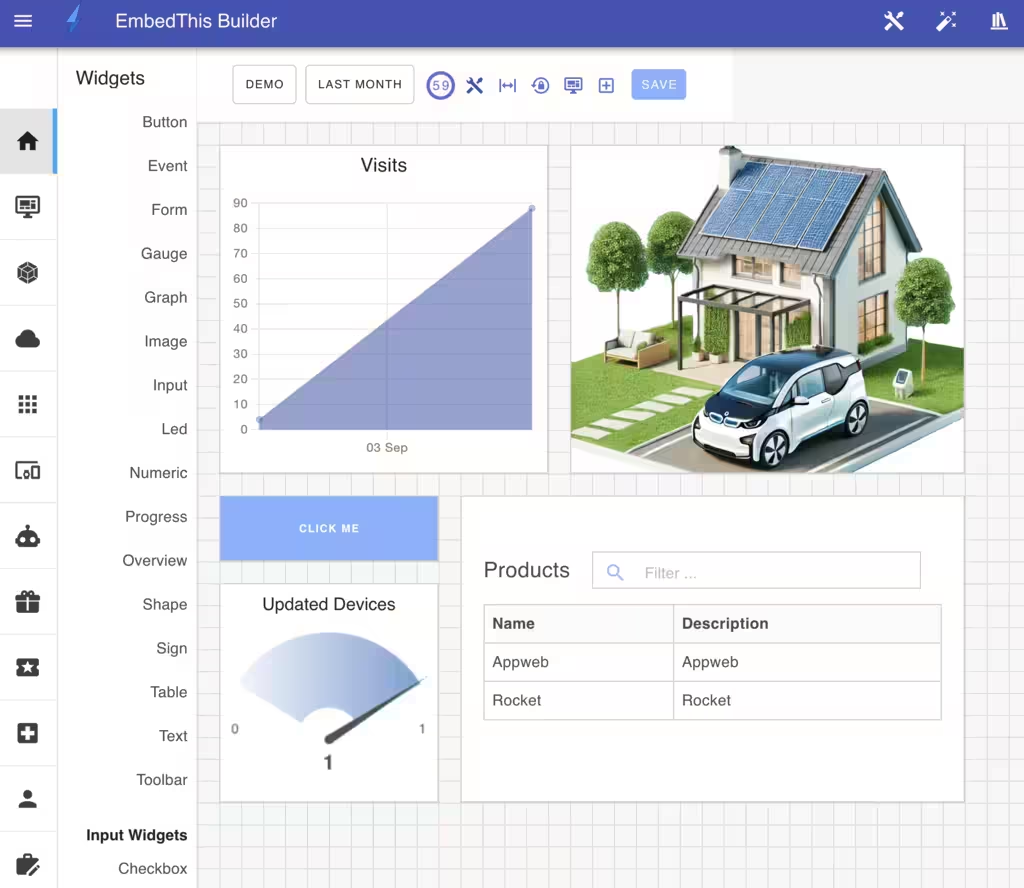
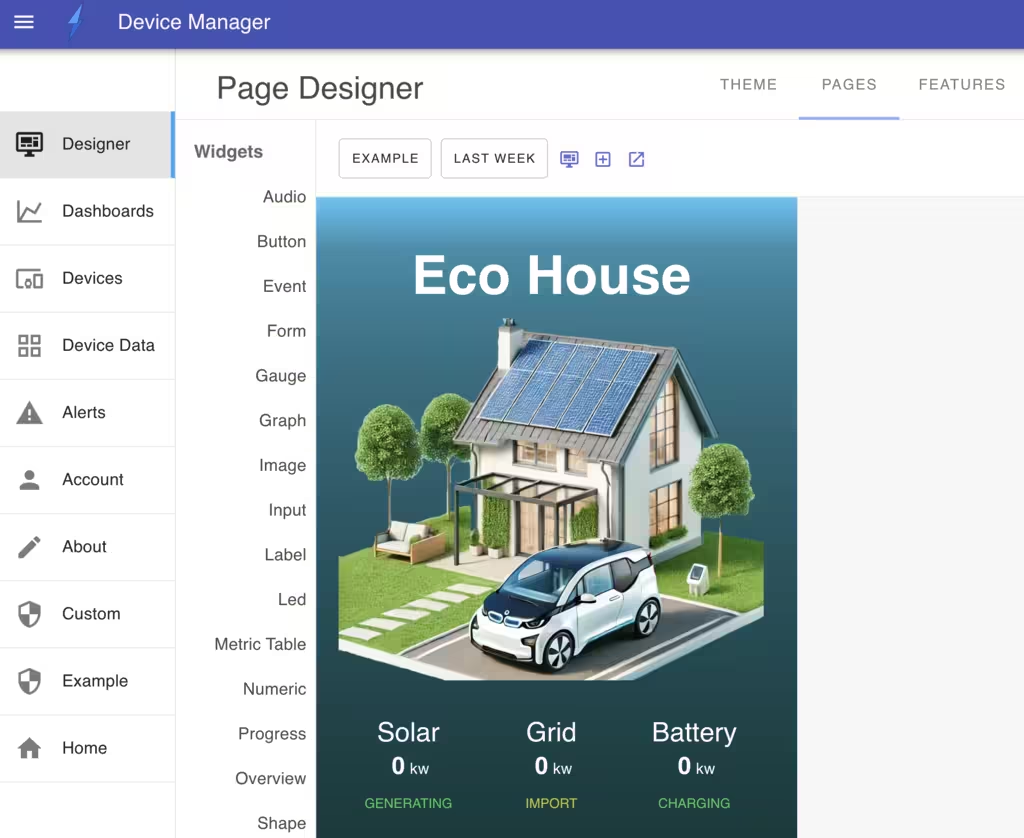
Drag-and-Drop Interface
With the App Designer’s intuitive drag-and-drop interface, you can build your app visually. Simply select from an extensive library of over 30 widgets—including graphs, gauges, tables, and input controls—to create a fully functional UI without writing code.
With over 30 available widgets—including graphs, gauges, tables, input controls, and images—you can build your app visually. Simply drag, drop, position, and style them to match your app’s theme. You can style the widgets to change the colors, fonts, and other properties to match your app’s theme.
The Ioto App Designer comes with a comprehensive set of pre-built DevCore UI components, including:
- Data tables and lists
- Charts and graphs for real-time analytics
- Video and audio players
- Shapes, images and icons
- Input forms, fields, and buttons
- Progress bars and feedback indicators

Theme Designer
Once your pages are ready, you can fine-tune the app’s appearance using the Theme Designer to customize colors, fonts, styles, and branding. You can upload a custom style sheet and logo to override the default styles.
Feature Designer
The Feature Designer lets you configure the app’s core capabilities, including authentication, navigation, cloud management, and visualization options.
Conclusion
Once you’ve designed and customized your app, you can easily deploy it worldwide. The Builder and Ioto Cloud handle packaging, distribution, and deployment via a global CDN, ensuring fast and reliable access for users anywhere.
The Ioto Low-Code App Designer simplifies and accelerates the development of IoT device management apps, making high-quality UI design more accessible.
Ioto lets IoT developers focus on core functionality while leaving the complexities of UI design to a powerful, intuitive framework.
Next Steps
Read the step-by-step guide: Use the App Designer.
{{comment.name}} said ...
{{comment.message}}