Widget Actions
Widgets can invoke actions when a widget is activated by user action, such as clicking a button. Widget actions can peform operations on devices, on the device cloud or initiate creating an alert or sending a notification.
A widget can be activated by:
- Clicking a widget
- Updating the value of an input widget
- Clicking a widget form submit button
When activated, the widget will invoke the associated action. There are two kinds of actions:
- UI Links
- Change Dashboard
- Automated Actions
UI Links
UI links are in-app page redirections where the App will navigate to the nominated page.
Change Dashboard
Change dashboard actions allow another dashboard to be selected when a button is clicked.
Automated Actions
Automated Actions are cloud-side actions defined by the builder to operate on devices our the device cloud. If selected, an Action Name selection list will display the available actions.

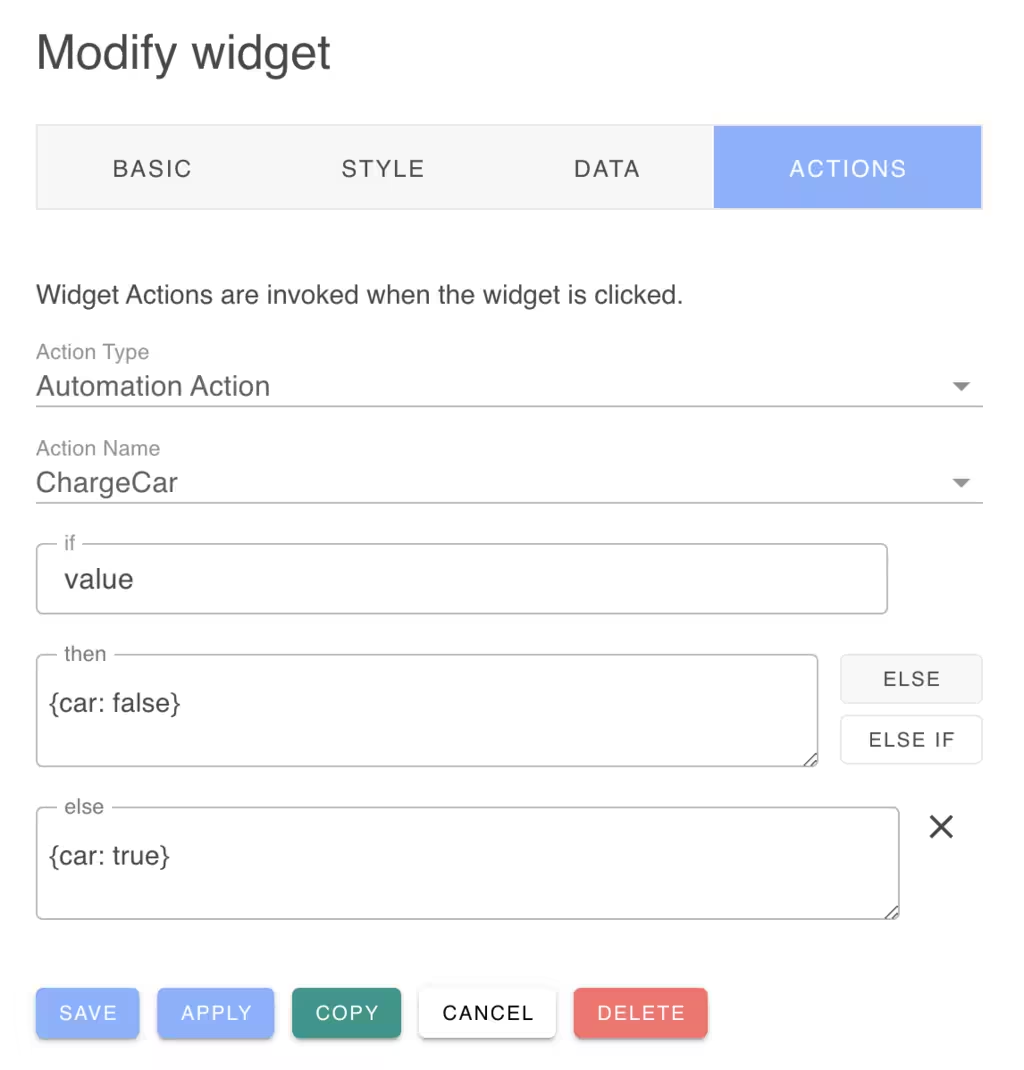
If / Then / Else / If
An widget can provide a context data to the automated action by configuring a set of properties that are used when an expression is true or not. This is structured as a sequence of if/then/else statements. If the epxression is true, the properties provided by the then clause will passed as parameters to the action.
For example, the EcoHouse app tests the value of a ChargeCar Button widget to enable or disable charging.
In this image, the {car: false} properties are provided to a Database update action which set the car field of a Desired state table to false.
If expressions
The If expression is a JavaScript like expression that is evaluated to determine which set of parameters should be provided to the automated action.
The If expression is provided with a context of variables that can be accessed by the expression. The widget data value is provided in the "value" named variables. You can test this result using a Javscript like expression. For example:
1 | |
Other context variables include:
| Variable | Description |
|---|---|
| agent | Browser user agent string |
| dark | True if in dark mode |
| design | True if the dashboard is in design mode |
| desktop | True if running on a desktop PC |
| framed | True if the dashboard is framing widgets |
| full | True if the dashboard is in full screen mode |
| height | The browser width dimension (navigator.innerwidth) |
| language | The configured browser language (navigator.language) |
| live | True if the dashtop has enabled live data updates |
| mobile | True if running on a mobile device (<= 640px width) |
| value | The widget data (or input) value |
| width | The browser height dimension (window.innerWidth) |
The query language supports the operators:
1 | |
These extension operators have the following meaning:
- a ^= b means a starts with the string b
- a ^!= b means a does not start with the string b
- a $= b means a ends with the string b
- a $!= b means a does not end with the string b
- a >< b means a contains the string b
- a <> b means a does not contain the string b
Sub-expressions can be grouped with parenthesis and the boolean operators && and || can group conditional operands.
Regular expressions (delimited by slashes) may be used with the "==" and "!=" operators. The regular expression can be on either side of the operator.
The expression language understands the types: Numbers, Boolean, String literals, Regular Expressions and null.
The expression is run-time limited to evaluate up to 50 terms. This is to protect your cloud against denial of service attacks.