Ioto Management Apps

Developing the user interface for device management solutions often represents a significant investment, consuming considerable time and resources. It is not uncommon for this phase to require multiple years of developer effort to achieve the desired UI.
Ioto addresses this challenge by offering a low-code app designer and by providing a collection of pre-built management apps. These apps incorporate established designs and best practices, reducing both development costs and risks for your projects.
Low-Code Visual App Designer
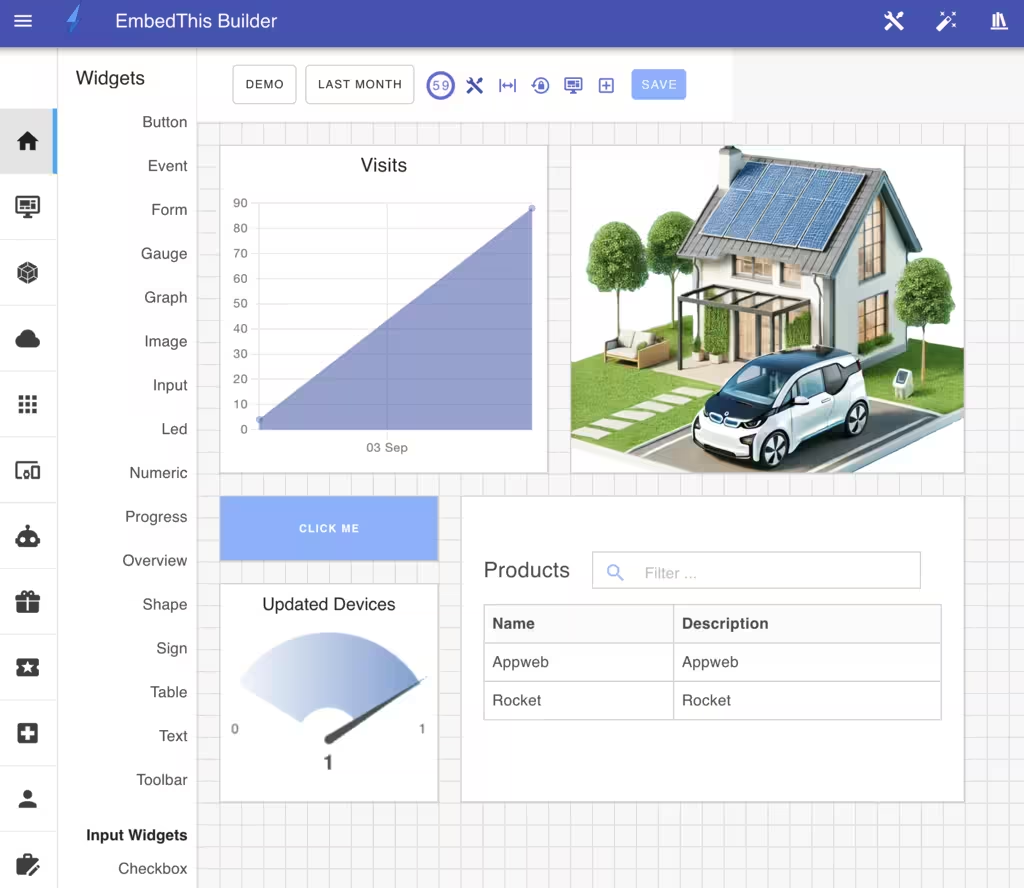
This blog post focusses on building the Ioto apps and we’ll cover the Low-Code visual app designer in another post. But here is a quick peek at the app designer:

The app designer allows you to combine graphical, interactive widgets to create composite UI pages specifically for your device.
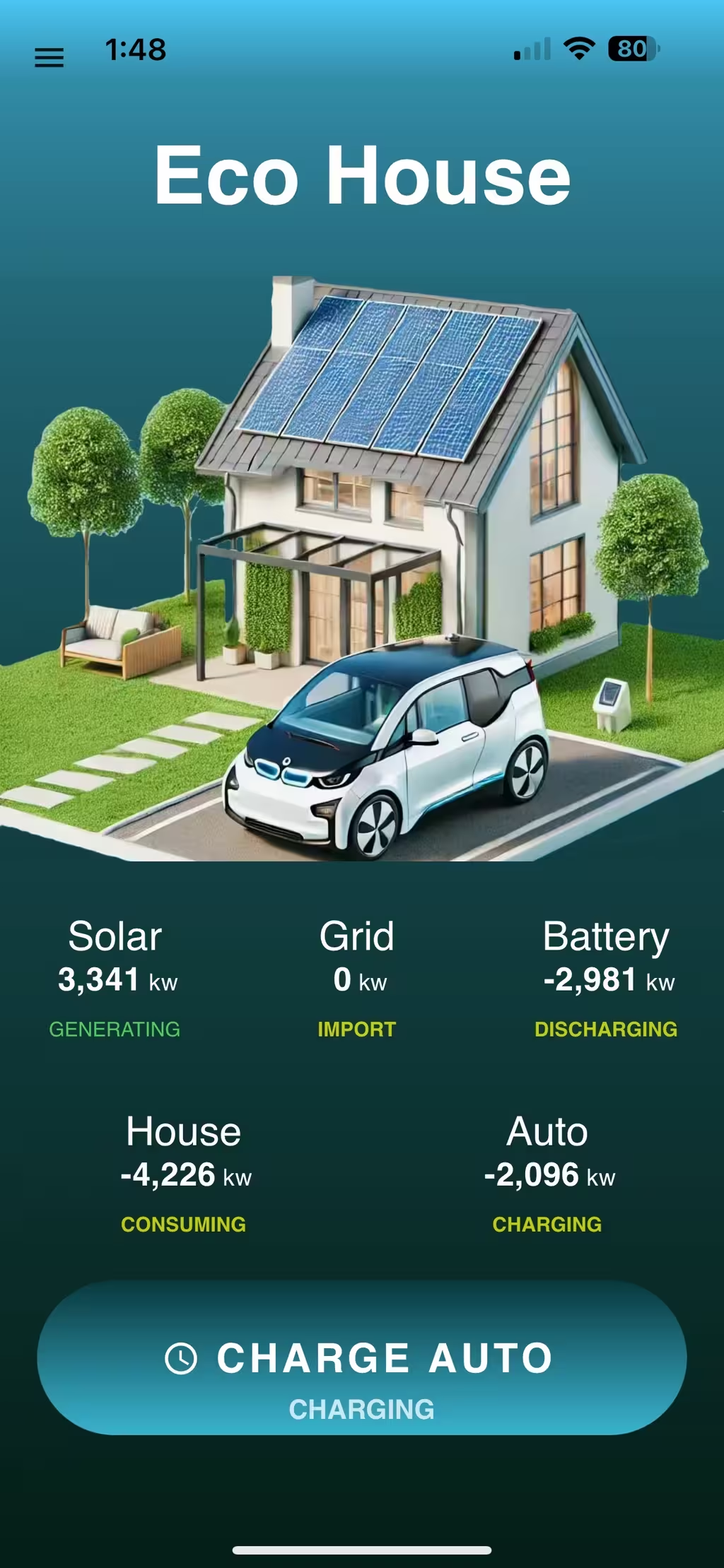
For example, here is a mobile page for an Eco House created in less than an hour using the app designer:

Management Apps
The Ioto agent source code download includes a suite of device management app samples that are pre-integrated with Ioto. The samples include the management apps and the necessary device-resident logic to provide data and respond to management commands.
The Ioto management apps are browser-based VueJS apps that communicate with either the local Ioto web server or with the cloud-based Ioto service. Thus they can be used for local or cloud-based device management.

Ioto Apps
| Name | Directory | Description |
|---|---|---|
| auth | apps/auth | Test user login and authentication app. |
| demo | apps/demo | Cloud-based demonstration sample. Ideal starter app. |
| eco | apps/eco | Sample Eco House mobile app. |
| noapp | apps/noapp | Headless Ioto build without an application UI. |
| unit | apps/unit | Unit tests app. |
Extended samples are available via the Ioto Samples download. These include
| Name | Directory | Description |
|---|---|---|
| console | apps/console | Local developer console for Ioto. |
| cloudkick | apps/cloudkick | Cloud-based Kickstart sample. |
| kickstart | apps/kickstart | Local Kickstart sample “router” management app. |
| manager | apps/manager | Standard Ioto device app code base. |
Application Structure
Each application directory is organized with a similar directory structure. The apps provide the required device-side embedded logic and if the app provides a user interface, a ui/ directory will contain the user-side UI/UX. Each app has a README.md in the top level of the app directory.
| Name | Description |
|---|---|
| Makefile | Top-level makefile for the application |
| README.md | Integrated documentation for the app |
| config | Directory containing the ioto.json5 and other configuration files |
| ui | VueJS user interface app (if present) |
| src | Device-resident code to integrate with Ioto |
The ./ui directory has the following compnents:
| Name | Description |
|---|---|
| vite.config.js | Vite build configuration instructions |
| src | UI VueJS source code for the app |
| reports | Build assets size metrics |
| Makefile | UI Makefile |
| public | Public assets for the UI (html pages, style sheets, images) |
| index.html | UI home page |
VueJS UI
The user interfaces for the management apps are developed using the VueJS web framework, which is particularly well-suited for dynamic web management applications. VueJS stands out due to its compact size, speed, and ease of learning, making it an excellent choice for crafting Single-Page-Apps, the preferred architecture for device management applications.
You can modify and tailor the supplied apps as required for your unique device requirements. Alternatively, you can use the supplied apps as a basis from which to create your own implementations.
What about React I hear you say?
If you wish to use React, Svelte or other framework to create your management app, Ioto provides complete Ioto APIs so you can implement user interfaces using any framework. You can also use the Ioto APIs to create services or utilities that interact with the Ioto service.
Building Apps
You do not need to use a configure program when building the Ioto apps. Instead, you run the make command and select your desired app via an APP make command line variable. This will build your chosen management app and copy the app’s configuration to the ./config directory. For example:
make APP=console
If you change the apps/*/ioto.json5 settings, you may need to rebuild to reflect the changed configuration. To rebuild:
make APP=console clean build
The ioto.json5 services property collection defines which Ioto services to build for your selected app.
All applications have a local Makefile that is invoked from the top-level Ioto Makefile. You can use the local Makefile to build just the application.
Local Makefiles support the following targets:
| Target | Description |
|---|---|
| config | Configure the application and export config files to the ./config directory |
| build | Build the application. Residuals are typically in the ./ui/dist directory |
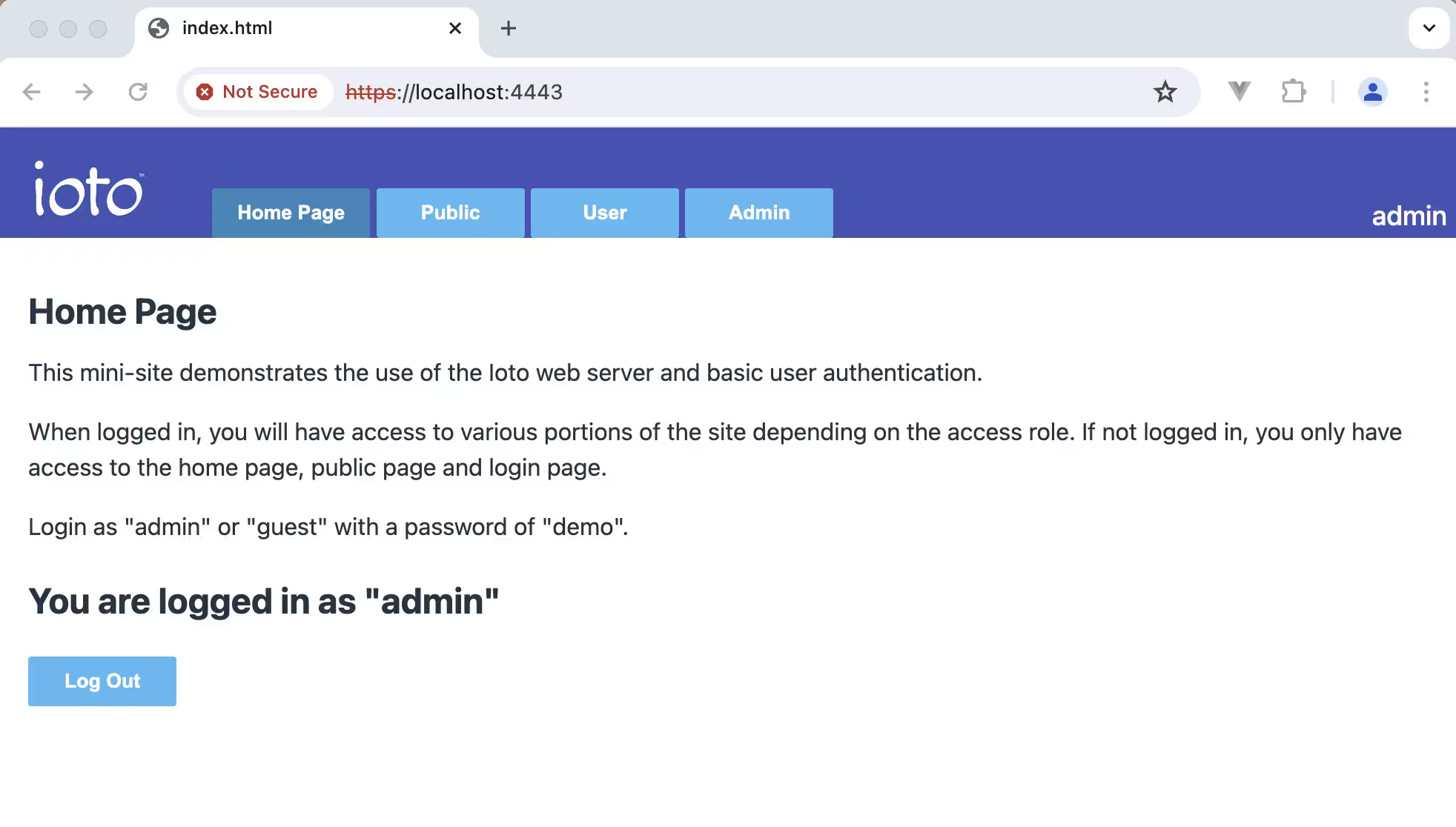
Auth App
The Auth application builds a simple (trivial) user interface for testing the Ioto web user login primitives. It is not intended to be used as the basis for any production application.
The Auth app offers a simple UI to login and logout as an “admin” or “guest” user. When logged in as a guest, you will have limited access to certain pages.

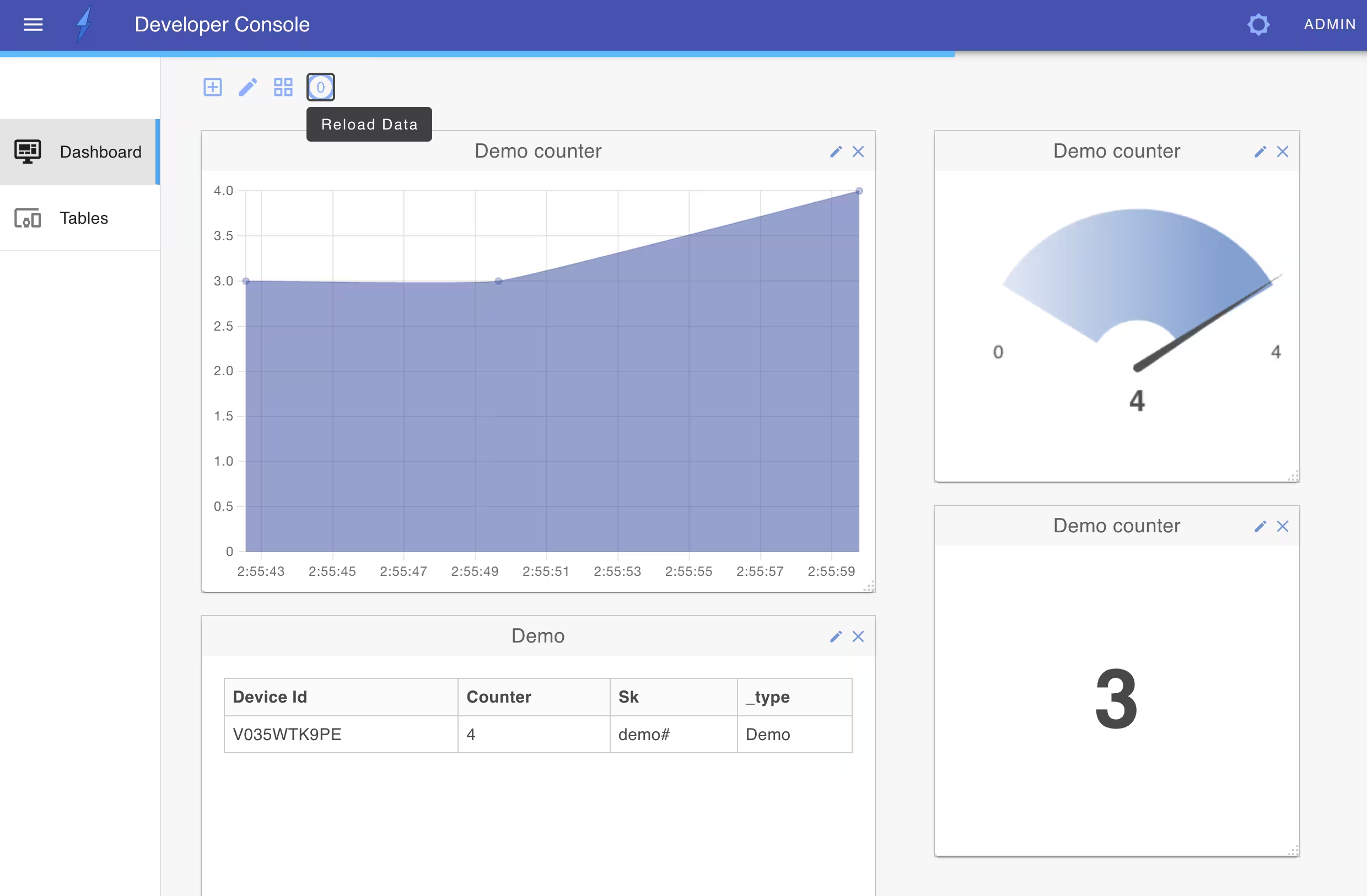
Console App
The Console application is a developer console providing local device management over HTTP using the Ioto embedded web server.
The Console application includes core functionality useful for most device management apps by offering:
- User authentication (login/logout)
- App navigation and menus
- Sidebar navigation
- Display light / dark mode support
- Dashboards with information widgets (graphs, gauges, tables, numerics)
- Device data display, management and updating
- The console uses the DevCore UI framework to provide this functionality.
The Console app is based upon the DevCore framework and uses a display.json5 configuration to define the user interface.

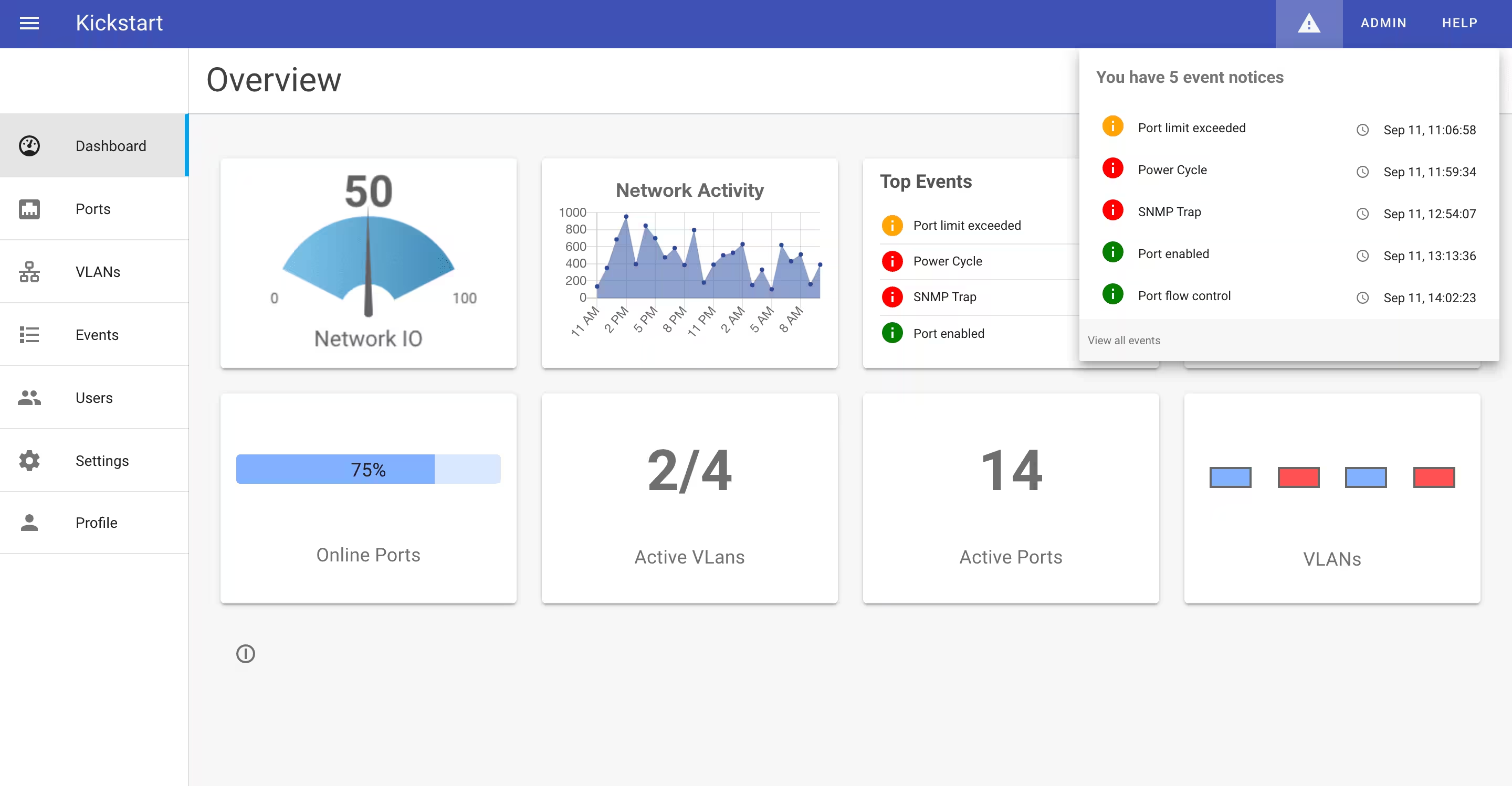
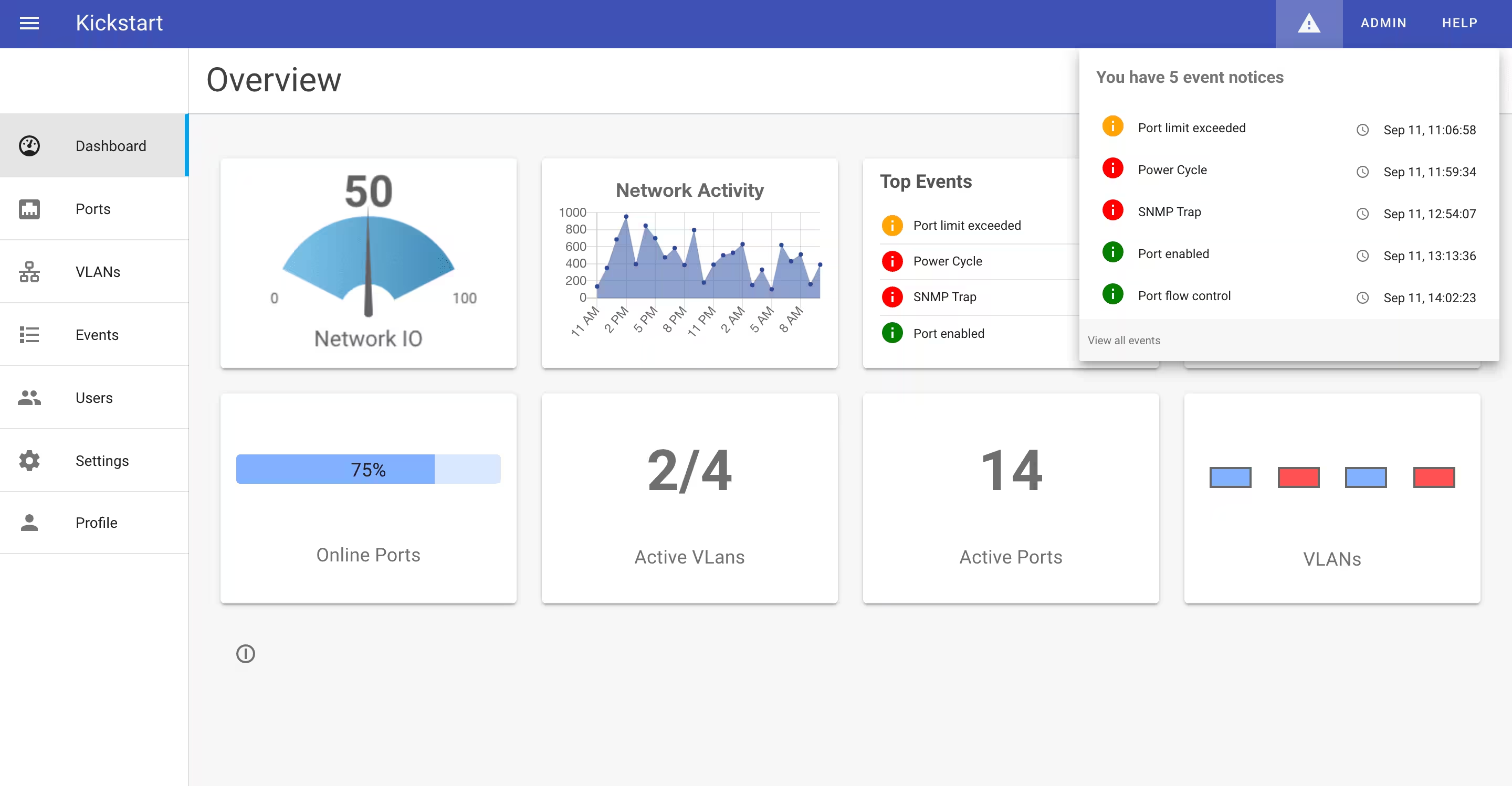
Kickstart App
The Kickstart app is a sample VueJS single-page application that emulates a simple route/switch device.
Kickstart demonstrates the capabilities and experience provided by an application created with Ioto and VueJS. Kickstart uses proven designs and best-practices to lower development risk. It includes most of the required elements for a secure web application, so you can eliminate months off your development schedule.

Kickstart Components * User management * User login * Property edit * Alert notification * Event log * Dashboard * Dynamic tables and graphs * Paged Data Tables * Navigation * Search * Granular access control per page * Help
The Kickstart app is based upon the DevCore UI framework and uses a display.json5 configuration to define the user interface.
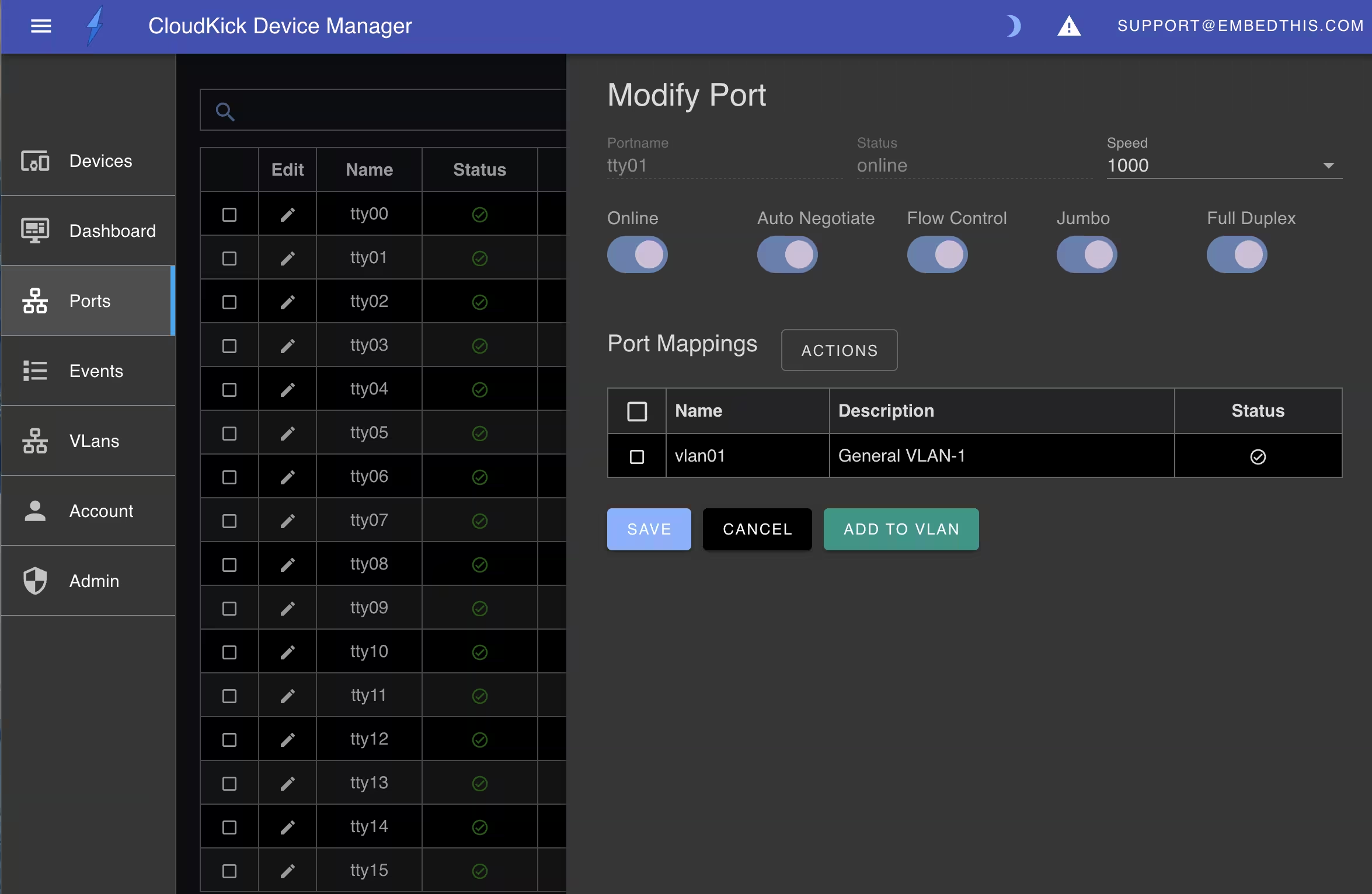
CloudKick App
The CloudKick app is a variant of the Kickstart app that communicates with the cloud instead of the local web server. It reuses most of the Kickstart UI but provides a different database schema and communication adapters.

The CloudKick app is based upon the DevCore UI framework and fully supports dark mode.
Headless App
The Headless application is a Noop. It builds Ioto without an application UI. This app is useful for building Ioto to operate “headless” as an embedded device agent or embedded web server without a user interface.
The Headless application builds Ioto with the only the required application integration start/stop callback functions and does not provide any user interface.
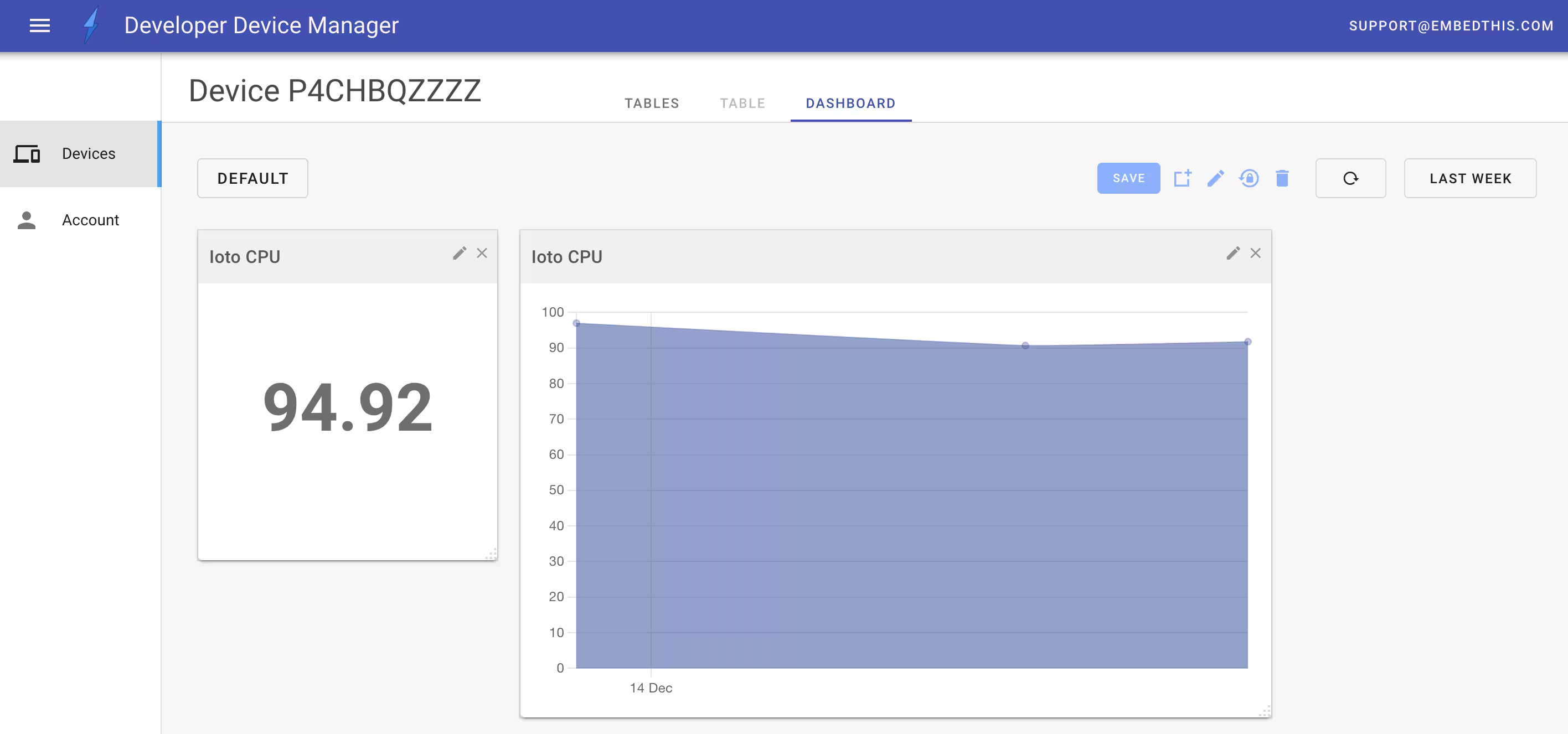
Manager App
The Manager application builds the standard Ioto Device app that is used as the default app for Ioto cloud-based device management. You can use it as a basis for creating your own bespoke cloud-based management application.

The manager application includes core functionality useful for most device management apps by offering:
- User authentication (login/logout)
- User account registration (email verification, forgot password support)
- App navigation and menus
- Sidebar navigation
- Display light / dark mode support
- Dashboards with information widgets (graphs, gauges, tables, numerics)
- Device data display, management and updating
- Device claiming and registration
Unit App
The Unit (test) application builds Ioto with test suites that can exercise the various Ioto subsystems.
This app is used by EmbedThis and customers to verify operation of Ioto.
Want More Now?
To learn more about EmbedThis Ioto, please read:
{{comment.name}} said ...
{{comment.message}}