Kickstart Application
The Kickstart app is a sample VueJS single-page application that you can use as a starting point for your device management applications.
Kickstart demonstrates the capabilities and experience provided by an application created with Ioto and VueJS. It includes includes a UI/UX for a sample router/switch application. Kickstart uses proven designs and best-practices to lower development risk. It includes most of the required elements for a secure web application, so you can eliminate months off your development schedule.
The Kickstart App is an example of a Complete Device Manager. This means it rebuilds the Standard device manager app to add custom UI components, a customized data schema and dashboard.

Kickstart Components
- User management
- User login
- Property edit
- Alert notification
- Event log
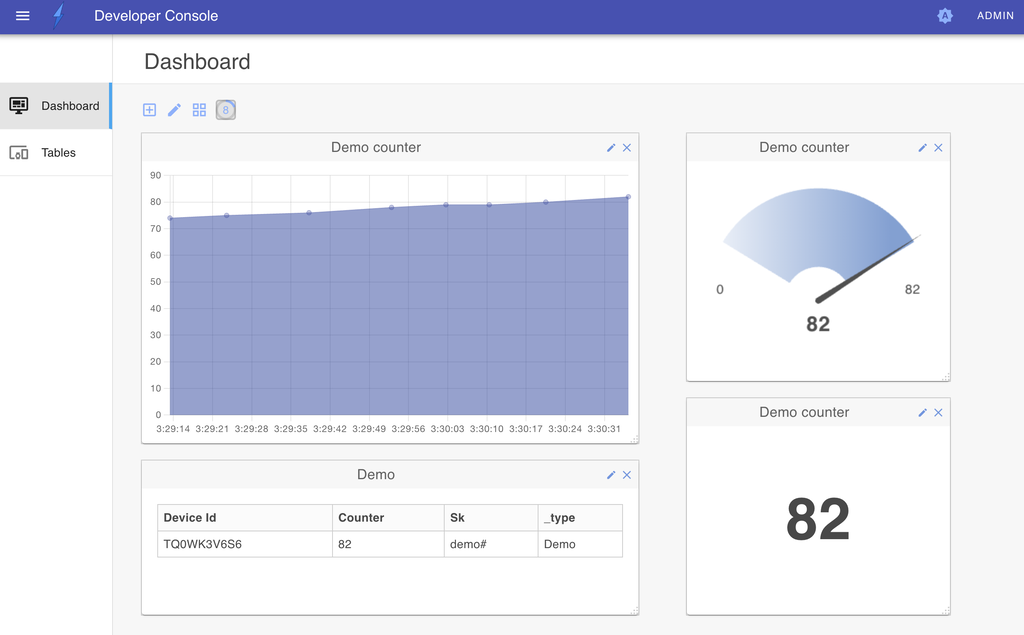
- Dashboard
- Dynamic tables and graphs
- Paged Data Tables
- Navigation
- Search
- Granular access control per page
- Help
Read the Kickstart Components for full details.
Kickstart Screens
See the Kickstart Screen Images for a close up look.
Building
To build the Kickstart application select the APP and run make:
The build will achieve the following goals:
- Build the Ioto agent with required services for local device-based management.
- Build the Kickstart application.
- Copy the required configuration to the ./config directory.
- Copy the Kickstart app to the ./site directory.
- Initialize the Ioto local database with login user definitions.
After building, the Ioto agent binary will be located in the build/PROFILE/bin/ioto file. The Kickstart application will be copied to the ./site directory.
Running
To run Ioto, type:
1 | |
Browsing
To view the Kickstart home page, launch your browser and navigate to the URL:
1 | |
You will probably see a warning about the connection not being secure or "Your connection is not private". This is expected. This is a browser warning that the application is using a test TLS/SSL certificate. You may proceed as instructed and the app home page will be displayed.
You can login with the test user credentials:
| Username | Password |
|---|---|
| admin | demo |
Demo
The Kickstart app includes some mock device data that emulates a simple router device with data updates every 5 seconds.

The source to increment the database counter is in apps/console/src/demo.c.
Device Schema
The Kickstart app defines a suite of device entities in the database schema via the apps/kickstart/config/schema.json5. This includes database entities for Events, Ports, Port Mappings, Stats, and VLANs.
For more information about the device schema, See:
Configuring the Kickstart Display
The Kickstart user interface is defined by the apps/kickstart/config/display.json5 config file that can be modified or extended to suit your specific needs.
The display.json5 file defines the following items:
- UI features
- Displayed Name
- Display color theme including dark and light modes
- Logo to display in the navigation bar
- Menu items and options
- UI pages and panels
- UI navigation routes
- Data tables and fields
- Device data edit property panels
- Dashboard data and widgets to display
For more information about the display file, read Manager Display.